Some technologies act as a perfect complement to each other such as NodeJS and React. We are familiar that the buzz around these two incredible technologies creates a debatable ecosystem. However, with thorough research, we were able to reach a dynamic conclusion. When we talk about using React with Node, certain questions emerge from the context. Some of the frequent queries from the product owners are:
- Which JavaScript library can fit the required criteria for my project- React or NodeJS?
- NodeJS is known to be scalable; can we use it with other JavaScript libraries?
- Which library would be ideal for better interface and UI components? Do React and Node emphasize user experience?
- And the biggest question of all, can we get better outcomes using React with NodeJS?
Do not worry; we won’t keep you waiting for long to find all the answers. When we asked some industry experts to choose one JavaScript library, they addressed the fact that both React and NodeJS can be used together within an environment as complementary technologies, which brought us to another what, why, and how. Now, before we begin with understanding both technologies, here’s an easy road map to the contents ahead of you.
- What is React? What makes it an efficient frontend technology?
- What is NodeJS? What makes it an efficient backend technology?
- How can we use React with NodeJS in web development?
- Five reasons to use NodeJS and React for efficient development.
Let’s begin the ride with a basic introduction.
What is React?

React is an open-source JavaScript front-end library specialized in building interactive user interfaces and UI components. React is also used to create single-page applications (SPAs). This leading library is maintained and backed up by Facebook.
Similar to many other libraries, React operates on web servers like Apache and coordinates well with the backend like PHP, Ruby on Rails, and Node JS.
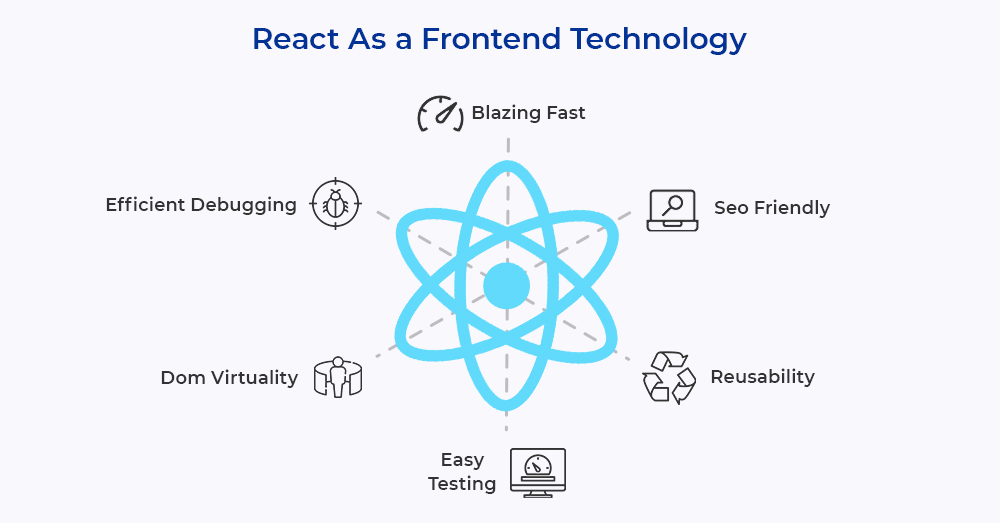
What makes React an efficient front-end technology?

- React makes it possible to create applications that specifically cater to issues like low performance and slow user interaction.
- The library comes in handy because of its in-depth documentation along with a wide range of resources to make your development hassle-free.
- When you hire top ReactJS developers, you do not have to worry about the extended HTML string process since React has enhanced its course.
- You get a streamlined development where you can utilize the browser extension and integrate syntax and HTML quotes into the code.
- React’s virtual DOM library manages cross platform programming and looks after HTML, XML and XHTML.
In addition to all the above features, React constantly analyzes the algorithm and takes instant action in case of disturbance. This is why it has become a primary choice for owners and enterprises looking to develop robust applications.
What is NodeJS?

NodeJS is a JavaScript backend runtime environment also considered as a full-stack JavaScript framework. If we stick to the recent NodeJS survey reports, it concludes that more than 45% of the JavaScript developers acknowledge that it is an exemplary framework for enterprise and eCommerce development. You get everything within one setup when it comes to NodeJS. There are event queues, web sockets, and microservices for modern web solutions.
What makes NodeJS an excellent backend technology?

- NodeJS is based on Chrome’s V8 engine that encourages the event-driven asynchronous nature of the framework.
- Node diversifies flexibility and scalability since developers can scale in both horizontal and vertical directions.
- Interestingly, one can also use Node as a single programming language which means, it can write both backend and frontend codes for server-side applications.
- The runtime environment of Node is backed up by non-blocking I/O operations; hence you can efficiently implement code.
The popularity and strength of NodeJS are already known to the world. Being highly versatile in its features, giants like Walmart, Twitter and NASA hire experienced NodeJS developers to build exclusive backend environments.
How can we use React with NodeJS in web application development?
This will sound quite astonishing, but NodeJS is actually a reliable and convenient platform for hosting and running servers for React applications. How is that possible? We will give you two significant reasons for the same:
- With the help of Node Package Manager (NPM), the Node framework is able to work parallelly with the NPM registry. This allows the framework to install or integrate any package through the NPM CLI. Hence, React can run simultaneously with Node.
- NodeJS also helps you with bundling modules of React applications into a single file for further compilation. Moreover, you can easily compile the file using a web pack and several Node modules.
Not only this, when you use NodeJS to host and run the web server, you get the following benefits:
- NodeJS possesses a speed-optimized V8 engine to address bulk requests. The framework will handle these requests through callback functions and ensure the quantity and quality of the ecosystem.
- Both React and NodeJS are JavaScript-based libraries and can be executed on the client and server sides. Therefore, you get the best of both worlds.
- As mentioned in the previous section, NodeJS allows any additional package to exist in its environment independently. So, you can execute the React code directly into the Node system.
- This final feature proves how React was designed to work with Node. Some aspects of React DOM are created to sync with NodeJS that control the line of codes, take control over manipulative DOM, and make server-side rendering easy as it sounds.
Taking a few scenarios into account, changing the backend entirely is not feasible for many enterprises. Let’s assume you have RoR (Ruby on Rails) as your backend. You can still leverage NodeJS to run your web server hosting.
NodeJS offers some efficient and dedicated tools that can be owned with the Node base server. Node’s assets can be used to develop the RoR pipeline asset, and further, you can leverage the commonJS to make your work a lot easier.
Coming back to the working of Node and React together. Here is a gist of how both technologies operate in a single environment.
Overview of Working of NodeJS with React:

React is a library that renders the interfaces of mobile and web applications. On the other hand, NodeJS is an environment to manage data communication on the server side. Node for eCommerce is the best example of how this framework networks real-time data management for businesses.
Both React and Node exist in the developer ecosystem. While React can build the UI components on your frontend, NodeJS can handle the data at your backend.
In a real-time demonstration, when a user interacts with your user interface (React), a server request is created where the browser sends data from the specified directory from the backend (NodeJS). So, React as a front-end framework will take care of routing and navigation and loading of the components, while Node as a backend framework will provide a regulated environment for this process.
It makes sense, right?
Meanwhile, if you are convinced to use React and NodeJS together, here are a few conditions where this duo can create wonders and save you extra time and effort.
Five reasons to use NodeJS and React for efficient development.
Coming back to specific conditions that may benefit you by using NodeJS with React, here are some of the best ones.
High Server load-
If your React application is data-intensive where it constantly asks to handle multiple requests without imbalancing the server load, using NodeJS can be a big help to you. Mastering the asynchronous pattern, NodeJS can handle various bulk requests without compromising the loading time.
Real-time data-
If your React application’s core is entirely based on real-time data streaming or data management, using NodeJS is highly recommended by the experts. This way, you would not have to worry about the persistent server connection.
JSON APIs-
If you build your JSON APIs with NodeJS, your React application can actually turn out to be effective and productive. React also promises easy code sharing and code reusability, which is just the cherry on the cake.
Single Page Applications (SPAs)-
Here’s a suggestion- Create a Single page application in React using NodeJS for the lightweight backend. You get two advantages out of this:
There is support for asynchronous data loading through the callback function, and your application does not suffer from bulk requests.
MERN stack-
You can also use NodeJS with React with the MERN stack (MongoDB, Express, React, and Node).
Wrapping Up
Yes, we have tried answering all the common queries that come with NodeJS and React. The opposite JavaScript libraries can create magic if put together in a single environment. This backend-frontend duo also allows you to perform all sorts of scripting in a limited timeframe. One key factor to remember if you are using React and Node together is that you must focus on operating NPM. If you follow the guidelines appropriately, you might be able to take your projects to a higher level. For more technical insights on React-Node, we would recommend seeking services from expert developers. They may also help you with a smoother development run
Do let us know if this duo worked out for you.