Whether it’s a startup or an established one, any business prefers a top-notch programming language for its software solutions. This might be hard to believe, but your selection of the language is the reason for the success or failure of your projects. Well, this is not the case when you have Javascript(JS) by your side. The language is a proven success machine. Javascript has been powering web development for over 25 years now. No wonder it has become the legendary hero for all other programming languages.

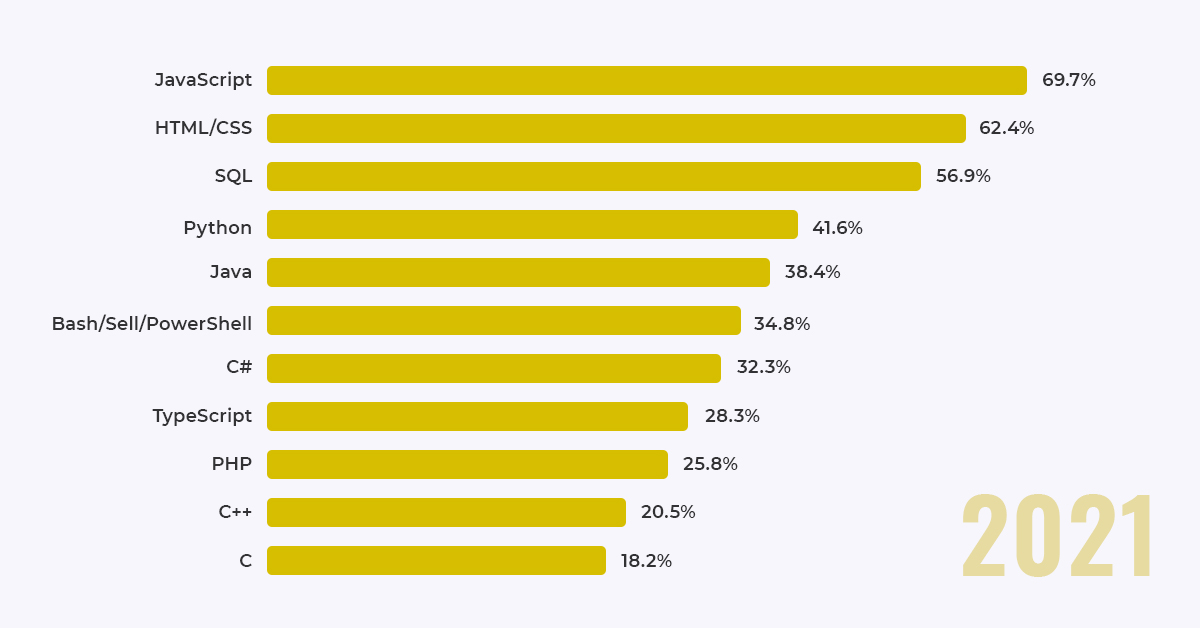
More than 69% of professionals prefer JS over other languages.
Moreover, If you look at the past decade, JS has graciously filtered its work through the Javascript frameworks. As per a research survey by Stack Overflow, Javascript frameworks are preferred by more than 69% of the professional developers in the web industry. These frameworks might help you knit your website solutions efficiently. Without an iota of doubt, if your web business relies on Javascript, you have landed on the right blog.
In this article, we will reveal the Javascript heroes that are likely to step up your business game in 2021. These heroes are none other than the best Javascript frameworks that experts believe in. Below is a table showcasing what lies ahead for you:
- Javascript: The Hallmark symbol for Programming.
- Javascript Frameworks- Bringing the best out of JS
- Business Benefits of Adapting Javascript Frameworks
- Top Javascript Frameworks of the Year 2021
- Choose Your JS Best Weapon Wisely.
Javascript: The Hallmark Symbol For Programming
Did you know that Javascript was never meant to become the foundation of modern web development?
As a matter of fact, the language was created in less than two weeks for a completely different purpose.
Yet, somehow, JS managed to grow into an essential web technology supported by millions of organizations. At this point, you must be wondering, what makes Javascript mass adopted by the world wide web?

Well, the language is a hit for so many reasons. Some of the most significant ones are mentioned below:
- JS is a high-level multi-paradigm and object-oriented programming language. It supports dynamic typing, first-class functions and imperative programming styles.
- It is used in both front-end and back-end web development. Moreover, the language is highly standardized; therefore, it is frequently updated with new versions.
- Javascript runs along with the DOM (Document Object Model) to acknowledge user interactions. DOM is a browser structure that exhibits a web page.
- Modern browsers still struggle to compete with the JS process, offering the fastest performance.
- The most preferred browser, Chrome, is highly successful due to its ability to process Javascript efficiently.
- Another reason for its popularity is the availability of Javascript frameworks and libraries that can create any complex application with low overhead. You can enhance your app’s functionality by importing these frameworks into your code, making it user interactive.
Javascript Frameworks: Bringing the Best Out of JS:
Javascript frameworks furnish the pre-written JS code that generates standard programming features, easing out the entire development process. In simple words, these frameworks provide developers with tried and tested tools for developing interactive and scalable applications.
Think of building your website or application as building your house. It can be time-consuming to create all the building materials from scratch without any schematics. Instead, you are more likely to purchase pre-manufactured building materials (bricks, tiles or wood) and then set them according to the blueprint.
Do the same for your website or app. Utilize the JS frameworks to carry your web development effortlessly.
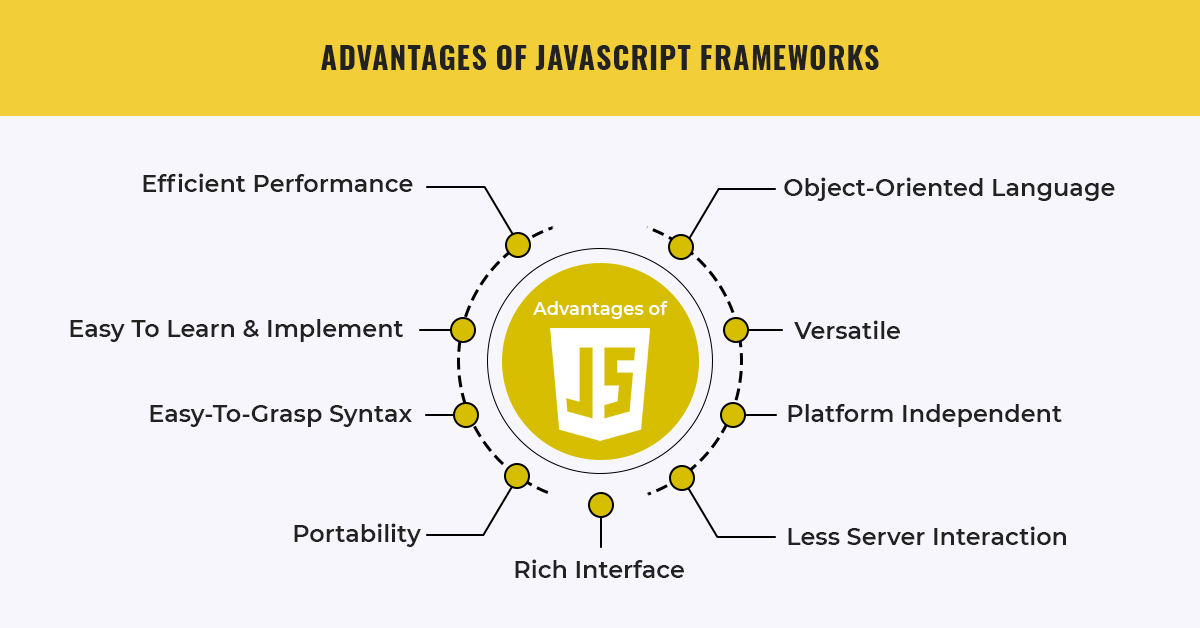
Business Benefits of Using Javascript Frameworks:

- The upside to using JS frameworks is the overall efficiency and control they bring to the development process.
- The frameworks provide you with tailor-made solutions for coding problems, and you will get a neatly structured code.
- You can also program your website easily with less testing, debugging and development.
- Moreover, you will be able to deploy and upgrade web apps with the help of JS frameworks.
Now that we are familiar with the wonders of Javascript frameworks, it’s time to explore some of the best Javascript frameworks of 2021.
Top Javascript Frameworks of 2021:
When looking for JS frameworks online, you will find frameworks specialized for front end, back end, and even testing. And we hate watching you struggle with so many options. So here’s a systematic cue of frameworks based on their core features.
Front end Development JS Frameworks
1. ReactJS

ReactJS takes first place among some of the most preferred front-end Javascript frameworks. Jordan Walke and the team created this framework back in 2011 and declared it open source in June 2013. React is a functional component-based tool used for creating interactive user interfaces for SPAs (Single Page Applications).
The framework is known for its blaze fast rendering that is performed using virtual DOM. This phenomenon focuses on rendering only those elements that required change instead of rendering the entire web page. Another feature is the JSX syntax utilization in place of Javascript. World’s most influential organizations such as Instagram, Netflix, Facebook, Whatsapp and Twitter trust ReactJS as a web solution.
Advantages of ReactJS:
- Easy integration- React integrates easily with other front end and back end frameworks for hassle-free development.
- Unidirectional data flow- React is based on downward one-directional data flow architecture, ensuring a stable code that is less prone to errors.
- SEO– React is super friendly with the SEO process encouraging page crawling.
- Constant improvement- The tool constantly keeps evolving and adding concurrent mode, Fiber, Suspense etc.
- Massive community support– React is backed by a rich community of developers and tech giants with approximately 1.6k contributors on GitHub.
Read More: Best React UI Components Libraries And Frameworks
2. Vue.js

Vue.js is a lightweight open-source Javascript framework that makes high-performing SPAs and creative user interfaces. Evan You launched this framework in 2014 as an alternative for Angular. Vue has taken many features from React and Angular; however, the two-way data binding system makes it unique.
Meanwhile, the framework is progressive, uncomplicated and extremely flexible in terms of functionalities. For the past five years, Vue has gained massive popularity due to its unrestrictive approach.
Organizations like Apple, Nintendo, Adobe and BMW rely on Vue.js for scalable delivery.
Advantages of Vue.js
- Simplicity- Vue.js aces in every corner when it comes to meaningful and straightforward interfaces. Moreover, with a linear structure, it allows developers to write code with less syntax.
- Small size- Vue is surprisingly lightweight when compared to other frameworks. Due to its size, it has an impressive hold in compatibility. Its zipped version is barely 10-20Kb in size.
- Documentation- Vue comes with the best documentation structure. Any developer with basic knowledge of JS can run Vue due to its simple documentation.
- Integration- You can easily integrate vue with existing web applications without any requirement for new components.
3. AngularJS

Google gives angular life to create client-side single-page web applications. Misko Hevery and Adam Abrons developed Angular and named it Angula1 in 2010. However, the framework has several shortcomings and was not well accomplished back then. To counter this, AngularJS went through a complete rewrite and was released in 2016 as Angular 2.
The new version was inspired by React; hence was migrated to component-based architecture. As a result, more than millions of websites like Forbes, Google and Microsoft run on Angular today.
Advantages of AngularJS-
- Server performance- Angular is well versed with out of box caching and thus has excellent features to boost server performance.
- Two-way data binding- This structure forms a link between the model layer and the view layer for 360-degree support.
- Third-party integrations- There is a rich collection of third party directories that can enhance your website or application.
- Component-based architecture- Since Angular reasonably follows this architecture, it allows you to reuse the components and code for ease of maintenance.
Other popular front-end frameworks include Preact, Svelte and Ember that offer excellent performance, efficiency and compatibility to the web businesses.
Read More: Best AngularJS Development Tools
Back end Development JS Frameworks
1. Express.js

Express.js is an open-source and opinionated backend framework for creating web applications and APIs. The framework works for NodeJS and is considered to be one of the best Javascript frameworks for the backend, with almost 48k contributors on GitHub. Express was officially created in 2010 by TJ Holowaychuk. One key feature of the framework is its server-side coding. As a result, complicated tasks that take hours or days to code can be resolved by Express.js.
You can also perform debugging effortlessly with the tools since it has an easy pinpointing bugs process. The framework also provides a templating engine to render web pages within minutes. Currently, Express has the largest contribution in the enterprise solutions among all the JS frameworks. Companies like PayPal, Accenture, IBM and Myntra use Express.js.
Advantages of Express.js
- Fast-paced development- Comparatively, Express offers a simplified and more diverse development process than any other backend frameworks.
- Routing- Based on various HTTP and URL methods, Express also manages to provide a powerful routing mechanism.
- Database integration– The framework is famous for its seamless connectivity with all the significant databases like Redis, MongoDB and MySQL.
- Middleware- Express is a sequence of middleware functional tasks like changing response and request objects, executing code and ending the request cycle. This makes error handling, applicability and third-party integration super easy.
2. Next.js-

Next.js is a server-side rendering framework that processes side-to-side render (SSR) mechanisms. SSR is also known as Static-pre rendering. This mechanism allows one to create an initial render so that you don’t have to wait for the client browser to load Javascript content. A Dutch company Versel (initially known as ZEIT), created Next.js in 2017. Although both Gatsby and Next.js frameworks are primarily based on React, one key difference of SSR mechanism distinguishes them. Next offers static generators and emphasizes the “build once, use everywhere” policy. This means you can reuse the framework for mobile apps, web apps and even Progressive web applications.
Other major features are its built-in SEO handling, automatic routing and code splitting and code reloading. Organizations such as Docker, Netflix, GitHub etc., trust Next.js for their web solutions.
Advantages of Next.js-
- Pre fetching– The lightweight Javascript code bundles are allowed to lazy load at the backend, allowing pre-fetching of the data.
- Easy Deployment– You can create anything with Next.js, whether a simple static website or an enterprise-grade complex web solution; hence easy deployment.
- SEO friendly- Next.js has SSR capabilities that are known to deliver excellent SEO performance. It also allows you to create versatile meta tags to optimize SEO.
3. Gatsby.js

Sam Bhagwat and Kyle Matthews found Gatsby.js around May 2015. It is a modern and flexible backend framework used to develop static and high-performing SEO-friendly sites. With Gatsby, you can pull the data from any content source like CMS (Drupal, WordPress), APIs, or a Markdown. Unlike Next.js, the framework does not perform server-side rendering; however, it can quickly generate HTML content on the client-side within the build time.
As a result, you get a performance boost, considerable SEO results and high security. Another great feature of Gatsby.js is the availability of plugins to make your life easier. You can add plugins to enhance functionality, such as integrating component style, optimising the image, improving UI/UX, and even implementing Email and content marketing tools.
Advantages of Gatsby.js
- Performance- Websites using Gatsby are usually faster than regular websites. Why? Because the framework performs pre fetching, compiles the most relevant webpack data first, facilitates lazy loading and by default increases the website’s performance.
- Multi Data source support- As mentioned above, Gatsby lets you integrate several plugins to make your website functional and interactive. You can use as many tools as possible to maintain your site.
- Excellent PWA delivery- Gatsby can transform your website into a full-fledged PWA (Progressive Web App) to enhance the user experience to its maximum capacity.
- Security- The framework does not rely on any server or database: hence you are secured from network defects and breaches.
Testing JS Frameworks-
With more and more enterprises opting for Automation testing, Javascript frameworks have become an idle option for end-to-end testing, unit testing and integration testing. So let’s see some of the best JS players in the testing field.
1. Jest-

Facebook created Jest keeping the simplicity factor in mind. The framework is widely used with Selenium for testing purposes since it gives great cross-browser support. Jest comes with testing tools, assertion library, test runner and several other features to test applications. Websites like Swat, The New York Times, Spotify and Airbnb use Jest as their testing framework.
Advantages of Jest-
- TypeScript Support- TypeScript is kind of a superset of Javascript that compiles the data to plain JS. If you use the ts-jest package with the framework, you can find TypeScript support.
- Snapshot testing– The compatibility with snapshot testing is a must since it ensures that your UI doesn’t break or change unexpectedly between releases. Jest has snapshot testing features to detect any such errors in the interface.
- Timer mock- You can manipulate the time in the system while testing. Please remember, the time mock feature does not impact your Testing speed; you can perform the test in minimal time.
2. Mocha.js-

Mocha.js is a Javascript testing framework that runs on NodeJS and is highly utilized for asynchronous testing. The framework is feature-rich and is popular for delivering accurate reports. Furthermore, it supports both TDD and BDD environments, facilitating Javascript automated testing.
As per a recent survey, Mocha has approximately 4.5 million weekly downloads on NPM that exhibits its popularity among the developer community.
Established companies like Accenture, Triple Byte, Coursera and Yahoo trust Mocha.js for their website testing.
Advantages of Mocha.js-
- Installation options- Depending on the project requirements, the Mocha server has multiple installation needs. It is also possible to install Mocha on the client-side and run JS directly on the browser.
- Asynchronous testing- Since many NodeJS applications and websites require asynchronous code, Mocha is specialized in testing such websites with a similar syntax.
- Customization- One great benefit you get with Mocha is that it allows you to customize your test reporters up to some extent.
- Browser compatibility– Mocha carries both the features- NodeJS command-line based program and built-in browser capacity. Therefore, you get a choice while executing your tests; you can either run it on the client-side or server-side.
3. Jasmine-

Jasmine is a behaviour based testing framework that is capable of testing all kinds of Javascript applications. You can perform test cases that are very similar to user behaviour. Although the framework offers 360-degree testing, it works better for the front side. You can easily automate the user behaviour with wait time and customs delay at your convenience.
With 14.9k stars on GitHub, Jasmine has 200+ contributors online. In addition, companies like TypeForm, Ecommerce, Okta and Uniqlo use Jasmine for Automated testing.
Advantages of Jasmine-
- Clean syntax- The framework offers a neat and straightforward syntax for efficient testing.
- Easy Coding- Since the syntax is simple and very similar to the natural language, coding becomes easy with Jasmine.
- Documentation and Community support- Jasmine has a considerable amount of contributors online and has equally good community support.
Choose Your Javascript Weapons Wisely!
Javascript is here for the long run; hence the language will continue being the dominant force it is on all kinds of web solutions. Every Javascript framework mentioned above comes with its own forte and shortcomings. Therefore, it is suggested to do a thorough study and then decide which framework complements your project needs better. Choose a framework that can deliver the highest performance in the lowest development time and cost. Do not forget to take into account the complexities, learning curve, documentation, compatibility and other significant factors before you make a call. For more technical insights, you can always hire a developer and seek help.





