Irrespective of its scale and size, every business invests in technology to overcome the modern digitalization barrier. A Digital Intelligence Briefing on “Digital Trends of 2020” says that over 80% of successful enterprises combine their digital marketing and promotion skills with advanced technologies to stand ahead in the crowd. Keeping this trend in mind, now more than 60% of the businesses focus on web and mobile application development to reach an extensive tech-savvy consumer base.
These facts exhibit how far we have come with the support of some of the most popular and evergreen technologies, such as JavaScript, Ruby on Rails, Python, Java, Swift and many more. However, choosing one of these technologies to accommodate your projects can be pretty challenging. Especially when it comes to JavaScript vs Ruby on Rails, you cannot risk losing prospects by choosing just one of them.
Both JavaScript and Ruby on Rails are often used under one tech stack and serve different purposes. Both technologies possess the unlimited potential to make one incredible product. This is why we want to show you how we can use these opposite technologies in one place and broaden the horizons of web development.
Before we dive into this article, Here’s a little disclaimer:
Please note that we will be addressing Ruby on Rails(Backend tech.)and JavaScript (Frontend tech.) as complementary technologies and not as alternatives. Speaking of this, we will begin exploring their significant aspects individually and then discover how they can be compared within one tech stack. Here’s a small road map of the content that lies ahead of you.
- What is Ruby on Rails (RoR)?
- How do we explain the rise and decline of RoR?
- What is JavaScript (JS)?
- Why is JavaScript in demand?
- Ruby on Rails vs JavaScript: The Comparison
- When to use RoR in web development?
- When to use JavaScript in web development?
What is Ruby on Rails (RoR)?

Ruby on Rails is a framework based on the Ruby language. David H. Hansson released RoR in 2004; however, the framework went global when Apple leveraged it with Mac OS X “Leopard“. RoR can be used as a skeleton for website development, offering seamless features. This technology exclusively follows MVC (Model view controller) architecture where the “Model” stores the data, “View” exhibits the data and the “Controller” works as a middleman and manages both the mechanisms.
Besides, the “Rails” is the runtime environment that consists of a Ruby interpreter and specific other programs, scripts and libraries. Ruby on Rails is explicitly created, keeping the user’s particular requirements in mind. Its design focuses on flexibility, simplicity and portability. You also get a few libraries and modules of Ruby that can be used as plug-and-play programs.
How do we explain the “Rise” and “Decline” of RoR?
RoR has been through many ups and downs since its release. Despite competitive options available in the market, the framework managed to withhold its position from the past 15 years. How? Let’s talk about the rise of Ruby on Rails first.
Convenience-
RoR is the most convenient technology out there. It offers rapid development, immeasurable built-in solutions and readable syntax. Many enterprises are still not ready to migrate to a new platform due to the comfort RoR provides.
Ideal For CMS-
When businesses require a Content Management System that has conducive navigation, is easy to explore and proposes hassle-free images, files and content upload, they go for RoR. RoR has an ideal built-in for content creation and maintenance. Moreover, it allows you to revive, revisit, restore and publish your content dynamically.
Convention over Configuration-
Many developers believe that RoR brings out innovative approaches and practices while developing web pages. It is one of those few frameworks that emphasize the “developer-first” outlook.
In addition, many other features support the rise in RoR’s popularity, such as database migration, speedy web development, high flexibility and scalability and well-organized data management and regulation. Not to forget that all these features come to your door at absolutely zero cost since it is an open-source technology. Now, the most prevalent question of the decade is “The Decline of Ruby on Rails”.
Is RoR dying?
The answer to your question is “NO”. And here’s why we think so:
Prominent and Upgraded Versions:
To make it even more convenient for you, the Ruby programming language is upgraded and comes with a more stable version, Ruby 6.1.3.2. The new framework has set goals for static analysis, concurrency and performance.
Eventually, with this upgrade, RoR promises to offer three times faster development and administration. Furthermore, Ruby on Rails stands proudly on the list of “Best programming languages in the line of code”.
What is JavaScript (JS)?

Brendan Eich created JavaScript in Dec. 1995. It is an object-oriented coding language specialized in designing dynamic HTML pages and interactive effects for engaging user indexes. With JavaScript, one can add complex functionalities and high-performing qualities to its software, such as first-class functions, prototype-based elements, syntax and broad typing.
JS works as CSS and HTML in the front-end development and is replaced by NodeJS in the backend.
Read More: Top JavaScript Frameworks
Why is JavaScript in demand?
Enterprises prefer JS for creating web browsers and web-based applications. And due to its moderate learning curve, developers also use it for software, embedded hardware controls and web servers. JS is also a primary choice to many Fortune 500 companies for front-end development. Another big reason is the popularity of JavaScript in the web development community, which makes it the seventh-best programming language on a global scale.
Ruby on Rails vs JavaScript – The Comparison
RoR is a full-stack web framework while Javascript is a client-side scripting language. We know there is no better option if you want to roll out websites or applications quickly. However, a detailed comparison will allow you to make an even informed decision.
Speed of Coding-
Keeping the contrast in mind that RoR is used for the backend while JS is a front-end technology, let’s unravel the coding factor.
Ruby on Rails-
RoR offers high speed and gives you ease in code delivery. The technology also adapts rich libraries with seamless features that facilitate quick development. Due to this, Ruby programmers can overcome any major challenge in coding.
JavaScript
With JS, the framework comes with additional syntax and extra programs like event queues, syntax and HTTP requests. Although it supports the asynchronous architecture (will execute programs simultaneously), JS still acquires complex coding. This is why JavaScript programmers might require several attempts in code lines.
Performance-
Ruby on Rails-
RoR does not support asynchronous mechanisms and therefore has a slow CPU processing time. You might also need an expert developer to achieve concurrency. RoR is fully interpreted at runtime, which makes it a weaker tool as compared to JavaScript.
JavaScript
On the other hand, JS is an event-driven and single-threaded-based technology that works on both client-side and server-side. It is ideal for creating low latency applications where you do not need to wait for functions to complete the task.
Documentation-
Ruby on Rails-
The documentation offers you endless features. You can check out all of them under Ruby documentation.
JavaScript-
JS offers pretty sophisticated documentation with modern options; hence you might need a full stack developer to guide with the implementation. Take a look at JavaScript documentation and explore various objects, functions and properties.
In the case of documentation and tooling, both technologies stand equally apart.
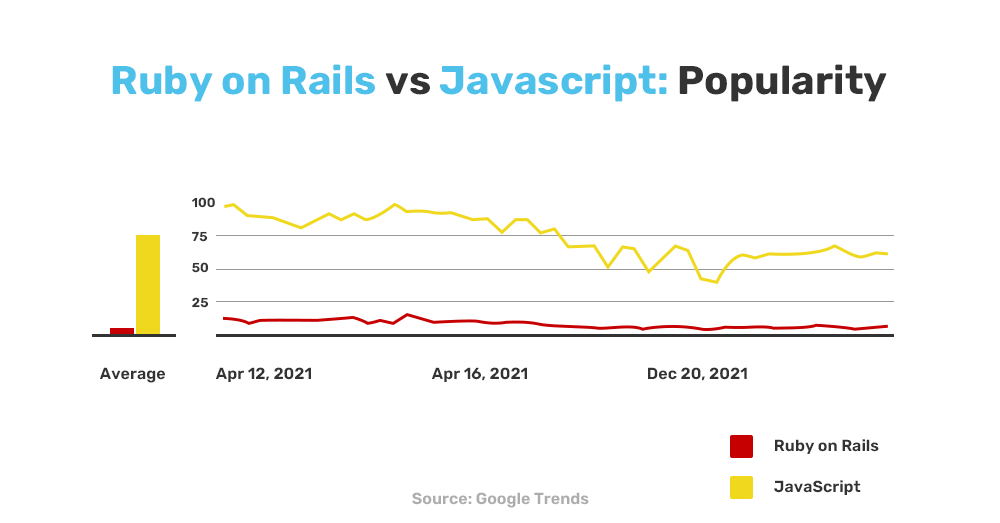
Popularity

For a clear and precise understanding of popularity, let’s refer to Google Trends. According to a recent survey, JavaScript excels by topping the list of the most popular languages.
On top of this, Stack Overflow data suggests that over 58% of developers preferred using JavaScript in their upcoming projects, while only 18.3% of developers wanted to work with Ruby on Rails.
Thus, developers worldwide choose JavaScript over RoR when it comes to working on large and data-intensive complex projects.
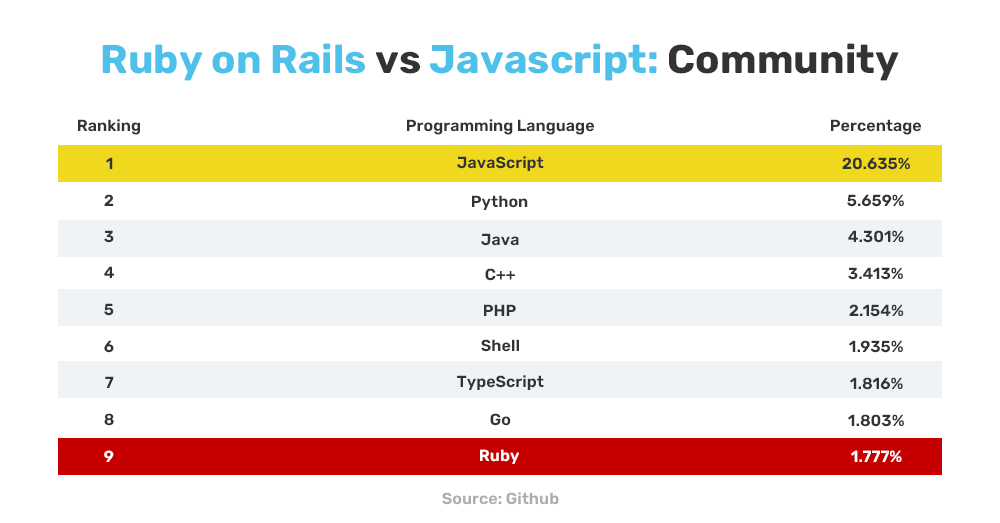
Community

Every technology is backed up by a professional community that keeps on working and improving the ratio. We will refer to GitHub for a fair comparison and see how many contributors commit to each technology.
Ruby on Rails currently has approximately 4.2k contributors and 79.5k commits.
Whereas JavaScript being the most favored language on the platform, takes 21% of the entire pool requests. This showcases both the technologies have strong, vibrant communities supporting them; however, modern professionals choose to work with JS more.
Security
Coming straight to the point, RoR is more secure than JavaScript. Why?
Because the technology comes with built-in tools for restricting online attacks and with the recent stable version, the security layer has been enhanced 2x times.
JavaScript is subjected to security risks, especially on the client-side. But one must always be prepared for cyberattacks, regardless of the tools they are working with.
Cost of Development-
The price of development is hard to classify between the technologies since the expense comprises a lot of other factors. But overall, the standard price stack is similar to RoR and JavaScript; thus, both are expensive to work with.
On the one hand, RoR asks for technical resources and skilled developers; JavaScript, on the other hand, asks for even more experienced experts because of its ECMAScript implementation procedure.
When to use Ruby on Rails in web development?
Based on the Ruby programming language, Ruby on Rails is widely supported by startups and full-fledged companies. Millions of websites are running successfully on Ruby on Rails. Some of the significant ones are mentioned below:
eCommerce sites
RoR possesses features ideal for online retailers that require high-quality development tools for accounting and security. For instance- Shopify, Groupon.
Entertainment Platforms-
The entertainment business needs speedy coding and rapid development. RoR framework attracts enterprises that look for internal security applications and microservices. For instance- Hulu, Netflix.
Complex Software Programs-
We have already discussed how RoR follows the Convention over configuration approach. This approach helps companies to work with classic programming extensions and avoid major errors. For instance- GitHub and Zendesk use RoR for their software base.
When to use JavaScript for Web development?
JS has a unique feature to function as both frontend and backend (NodeJS). Let’s look at its areas of application.
Websites and Mobile Applications-
JS code in mobile applications allows the developer to operate essential client-side functions. Many organizations prefer JS for its offline support and feature-rich ecosystem. For instance- Tinder, Uber, Google Earth
Likewise, React (JS-based framework) is an open-source platform for building websites and UI interfaces in web applications. Companies like PayPal and Netflix happily vouch for React.
Games-
Developers love creating games on the web using HTML5 and JavaScript. JS has a rich graphic library vital for designing high-quality games. Companies like Minecraft use JS for games.
Final Analysis
Considering that both Ruby on Rails and JavaScript are suitable technologies for creating stable and well-organized software, we would recommend using both. If you look at their opposing features, you will realize how they complement each other well. But again, we would suggest taking all the factors into account and then making a final call.





