Remember the days when mobile phones were just a medium to communicate and nothing else. Yes, those times when a computer came to rescue you when you needed to access the internet or perform complex tasks.
Well, the time has changed now. These smartphones, too, can perform almost all the functions a computer is capable of. Thanks to the advancement in the mobile industry and technology, we can experience the development of high-quality apps that make our lives easy.
But do you know these mobile apps that we find so helpful are not that easy to develop? The app development process is a lot more than that meets the eye.
Yes, because there are plenty of things that you need to consider before starting to build your mobile application. One of them is to pick up an app development platform that will provide the fundamental structure to your app. Today, there are many efficient mobile application frameworks in the market. One such platform is React Native, a rising mobile solution for your app development-related queries and a great choice for developing cross-platform applications.
This article will show you why React Native for mobile apps can be the right option for business owners. Moreover, it will also discuss:
- The reason why people started shifting towards smartphones from computers
- How mobile app development rose dramatically and why companies are investing in it?
- What is cross-platform app development, and why React Native is a suitable choice for it? and
- In what circumstances React native is a great choice, and when is it not.
So, let’s get started!
What brings a gradual shift from computers to smartphones?
The revolution of the internet continues to expand rapidly around the world, which leads to an increase in the number of people going online. The exciting fact researchers observed within this ongoing revolution was that people started using their mobile phones to access the internet instead of their PCs. Back in 2013, of the total online traffic worldwide, only 16% accounted as mobile users. However, this figure increased drastically and extended to around 52% in 2018.
The primary reason people are shifting from computers to smartphones is convenience. Earlier very basic tasks were only accessible through computers. Moreover, everything would lead to a nuisance since you had to get to your home or office to perform small chores. However, today, you can do almost anything with your smartphone, be it sending and receiving emails, watching online videos, playing online games, booking travel tickets, doing shopping, and much more. With the advancement in mobile technology, now you can do almost all of these tasks anywhere, anytime.
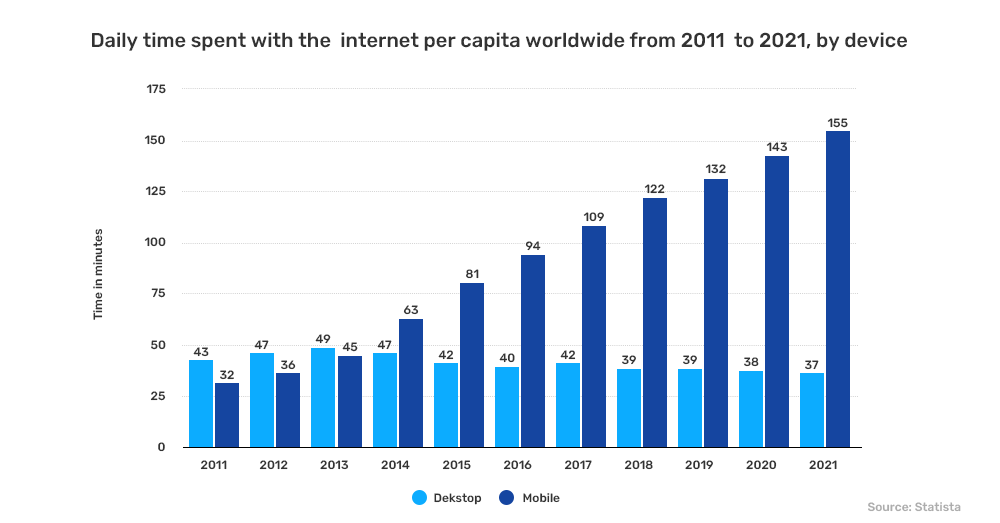
Apart from this gradual shift, user behavior has also taken a turn, and people have started spending longer being online on mobile. As per a report from Statista, the average time spent while accessing various media types (with internet per capita) on smartphones in 2013 was 32 minutes on mobile and 43 minutes on desktop, respectively. However, in 2014, the mobile users led the race by spending around 63 minutes compared to the 47 minutes on desktop. In 2020, the gap was pretty comprehensive, with users spending about 2.5 hours on their mobile phones and approximately 40 minutes on their desktop.

With these facts and statistics, you can understand how exponentially mobile users are increasing, which becomes the primary reason for the booming mobile app development industry.
But still, why are companies spending on developing a mobile application for their businesses?
Well, there is no one reason to answer this question. As already mentioned, smartphones provide users convenience and ease of accessing the internet and other forms of media. However, users need to visit the web portals of the companies regarding which they require the services. To simplify this process for the users, companies started developing mobile applications that offer more features, better interfaces, and enhanced user experiences than the websites.
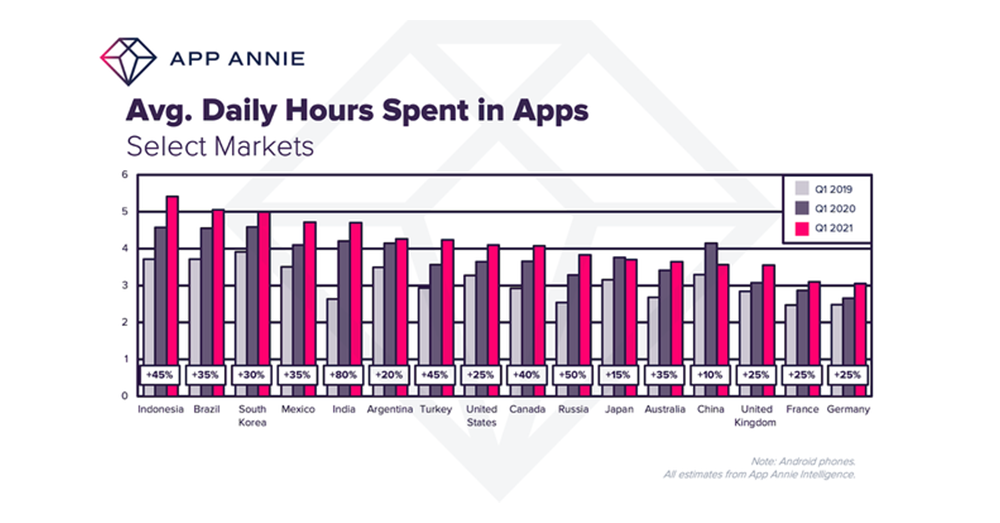
Moreover, people started spending time exploring applications that can serve their basic needs. From learning guitar to studying mathematics, almost everything is available on the internet. It tends to increase the daily usage of mobile applications, especially during coronavirus pandemic, when the entire world is pretty much and as much as possible. As per a recent report by mobile data and analytics firm App Annie, users worldwide are now spending an average of 4.2 hours accessing mobile apps every day, which is around a 30% increment from just two years prior.

But there’s no point of surprise in this. With the advancement in technology and shortage of time, everyone wants everything quickly and easily. Whether it is related to the delivery of food or ordering products for your needs, you just need to open the dedicated mobile application and done! You get your order placed in a few minutes. That’s why companies push on developing a mobile application to expand their business and look for the best platform for this purpose.
Since we mentioned using React Native for mobile apps, let us explore more about the technology.
Cross-platform Mobile App Development: Why is React Native best for it?
Before understanding the concept of cross-platform mobile app development, let us go through a hypothetical situation. Chances are, you will get the idea behind it by this situation itself.
Imagine you want to buy a juicer and a mixer. You go to the market and check for both appliances. The shopkeeper shows you both the products separately and also a product that can perform the functions of both the former gadgets. Considering that the quality, features, and price of both the options are the same, what will you choose?
The highest probability is that you will buy a combo of juicer and mixer. But why? Well, because:
- It is better if just one appliance performs the job, rather than two.
- One machine occupies less space than two (considering the size to be almost the same).
- Chances are, the combo will cost you less than buying two separate gadgets offering the same features. In fact, even if the cost is slightly higher; it would be worth the money.
Now, are you getting the idea? Probably yes. If not, no problem. Let’s discuss the concept of cross-platform mobile app development.
Read More: 11 Best React UI Components Libraries And Frameworks
Cross-Platform Development
Cross-platform app development, as the name, is the app development process that helps to create an application to run on multiple platforms. The benefit is that you can cut additional expenses and save time by utilizing the same programming code across various platforms. Today, the two leading mobile app platforms in the market are iOS and Android, and with cross-platform development, you can develop applications that will run on the same code across both of them.

Now, let’s get back to our primary question: Is React Native for mobile apps a good choice? Well, no doubt, it would be, and before understanding why, let’s get a brief about React Native.
React Native Mobile Framework
React Native is an open-source mobile app development framework developed by Facebook Inc. used to create cross-platform mobile applications. It helps developers build interactive applications by using JavaScript as the programming language and React’s framework with the capabilities of a Native platform.

In recent times, React Native has become the preferred choice for all-size businesses due to its faster development skills and low development cost compared to other Native frameworks and technologies. The best thing about React Native is that you don’t need to create the same application for both iOS and Android from scratch; instead, you can reuse the same components and code across multiple platforms.
However, when you create a React Native mobile app, you can face certain obstacles that might make you think that it is not the best alternative in all situations. The following section will discuss the advantages and disadvantages of React Native that will help you in considering whether you need it for your next project or not.
Advantages of React Native

Simplified UI
The first thing that your users will like about your mobile app will be how responsive its interface is. When you develop your mobile app with React Native, you can relax because applications created using React Native are highly responsive, load faster, and perform smoothly. Moreover, it perfectly implements the order of the actions while building an app, providing a simplified UI to the users.
Reusable Codes and In-built Components
Perhaps, one of the best features of React Native is that developers can reuse the codes they have written earlier for one application’s platform for developing an app for some other platform.
Almost 90% of the code written in React Native is reusable between Android and iOS. Moreover, if you already possess a React Native mobile app, it is a plus point as you can reutilize the same programming code for your new project that will cut both your development cost and time.
In addition to this, the pre-installed libraries and components significantly boost your app development process. Since it is an open-source framework, these components are free, and developers can use them as per their requirements.
Third-party Plug-in and Library Support
Since React Native is a new player in the market, it is still advancing and might lack certain features and components. Therefore, to fulfill these shortfalls, it offers two types of third-party plug-ins: JavaScript modules and Native modules.
For instance, if you want to add any of the Google applications, say Google Maps or Google Calendar, to your basic app functionality, you need to link a plug-in with a third-party or Native module in the React Native mobile framework. Some of the popular third-party plug-ins available for React Native are React Native Vector Icons, React Native SelectMe, React Native Router Flux, and many more.
Apart from these, the framework also comes with various ready-made libraries accessible for free of cost. For example, developers can use testing libraries like Jest, Mocha, or Enzyme to ensure that you get flawless, bug-free code. There are also free tools, such as ESLint and PropTypes for linting and type checking, respectively.
Modular Architecture
Modular architecture or programming is a technique that includes the separation of the application’s functionality into numerous independent and replaceable blocks known as modules. It encourages flexibility among the development team as developers can go through each other’s projects whenever required.
With this technique, updating and upgrading a React Native mobile app becomes extremely easy. Moreover, these modules are reusable, and one can use them while building mobile and web APIs.
Live and Hot Reloading
Live and Hot Reloading are two different features in the app development process. However, React Native supports both of them.
When a developer makes some changes in a file, Live reloading helps in reading and compiling it and further offers a new file to the simulator, which then automatically reloads the application from the start.
On the other hand, Hot reloading is a little different. It follows the concept of HMR (Hot Module Replacement). Although it shows the same sequence of actions, an added advantage is that when you save the changes done in a file, an HMR intermediator keeps the updated files into the required places while the app runs in the background.
Another best thing about hot reloading is that a developer can make the changes in the source code and can see them without the application’s recompilation process. For example, consider two open windows, one with the programming codes and the other as the app screen. When you initiate some changes in the coding, you can see the results on your React Native mobile app screen immediately. Therefore, hot reloading ensures to minimize your waiting time drastically.
Declarative Coding Style
When a coding style is declarative, the React Native code becomes highly comprehensive and flexible for the developers. Declarative programming simplifies the coding process and patterns, resulting in a code that is easier to understand for both the developers and the system. Moreover, this coding style is also profitable when you need to go ahead with some new projects and wrap up things quickly.
Huge Community Support
Being an open-source platform, the entire documentation in React Native is available to everyone, and anyone can access them for free. That creates a strong community of React Native users. Whenever you get stuck somewhere, you can ask for help from the experts in the community or search for the information online. Since Facebook developed React native, you also get constant support from the proficient developers and engineers of the tech giant. In fact, you can do the same by sharing your own experiences or knowledge that can help somebody in need.
Moreover, you can get feedback and reviews for your research or app development experience that can help you to improve more and encourage you to write enhanced codes to perform mobile app development with React Native.
Disadvantages of React Native

Amateur people in the field of app development can face difficulties while learning to code on React Native. Developing apps by following JSX (JavaScript Syntax Extension) is not an easy task. Moreover, to understand the development process of React Native, one should be familiar with Native app coding too. It can be challenging for developers who do not know to work and develop apps for multiple platforms. Therefore, a newbie will find the learning curve of React Native steep.
JavaScript Tooling
There is no doubt that JavaScript is a flexible and robust programming language, but you might not be aware that it is a weakly typed one. It means that you can face a lack of type safety due to which scaling of the applications becomes difficult. It is the reason many React Native mobile app developers are relying on other integrations like TypeScript, which provides better results in terms of scalability. Since React Native uses JS as the sole programming language, tooling can be an issue.
Less Secure
As already mentioned, React Native is an open-source platform and JavaScript library, which imposes a challenge for the companies to keep their applications secure. Apps requiring financial transactions or including payment gateways need an extra layer of security; otherwise, cyber-attackers can pose a critical threat through malicious code snippets. That’s why many companies avoid React Native for the development of mobile financial applications.
Immature Framework
React Native is undoubtedly a fast and efficient mobile app development framework. Still, compared to its counterparts, it is comparatively new, and thus it still requires many improvements in terms of performance and additional features. There are certain cases where the immaturity of React Native can have negative impacts on your application. Here they are:
- As an app development framework, React Native is going with a breakneck pace, and as a result, it is launching updates almost every week. These updates consist of various enhanced changes, leaving which can create many problems for a particular business. Several popular companies like Airbnb have already faced troubles due to this drawback of React Native in the past.
- Along with writing the existing code in React Native for mobile app development, sometimes, the developers also need to write additional Native code for the components that are not in synchronization with the framework.
Longer Initialization Time
Another trouble that the companies encounter with React Native is that it takes a longer initialization time before it can render the first time completely. The problem is not related to mobile device compatibility, as many hi-tech devices face the same issue. The chances are that this more extended initialization in runtime happens because JavaScript threads take longer to initialize.
Memory Management
React Native is not a suitable option for computation-intensive applications as being based on JavaScript, it reduces the speed and performance in these types of apps. It is because computation-intensive apps require high calculations like meteorology programs and other scientific apps, which becomes difficult on React Native. As a result, memory management and usage would become pretty tricky in the mobile app development with React Native.
Unsuitable for Complex UI
As per many experts and experienced developers, React Native is not the right choice for applications that require complex gestures, animated graphics, screen transitions, or any other interactions. Although React Native consists of a gesture responder system, developers might still struggle with complex UI screens. It happens as the touch subsystems in the Android and iOS are too different from each other, that using a unified API for a cross-platform app can be a cumbersome task. That’s why React Native is best for simplified UI, but for complex ones, it will lag with a considerable margin.
Wrapping Up
As you know, a coin has two sides. There is hardly anything in this world that has only positives and no negatives. React Native is such an example. No doubt, using React Native for mobile apps can save a great deal of money, time, and effort. Although it is an efficient tool for developing high-quality cross-platform applications, it has a few drawbacks that can make you take a step back. However, looking at the current projects based on React Native, it is clear that its advantages are way more overpowering than its limitations. Therefore, with the exciting features and capabilities to develop robust cross-platform mobile apps, there is no doubt why React Native is so popular worldwide.