Machine Learning’s journey had taken a rapid turn to transformation when it switched from an experimental technology to an applied one. The level of adoption of this technology is also gradually growing in all sectors of the market.
2021 is expected to see revolutionary modifications to Artificial intelligence and Machine Learning technology. Therefore, it is the right time for all the entrepreneurs to get their hands on the extensive market of ML technologies and leverage their use to reach your desired target audience and provide a fantastic user experience.

As per industry research, enterprises prefer to invest in ML primarily to reduce manual work and cost. In comparison, startups use it for customer-related tasks, like gathering insights for refined services and customer retention. ML can also be used to get a competitive edge over other businesses in the market.
You, too, can obtain these benefits of machine learning for your business!
But how?
That’s the question! How to develop an application that can elevate your business scope with the power of machine learning?
Well, you’re in luck, now that you’ve arrived at the write-up you were looking for.
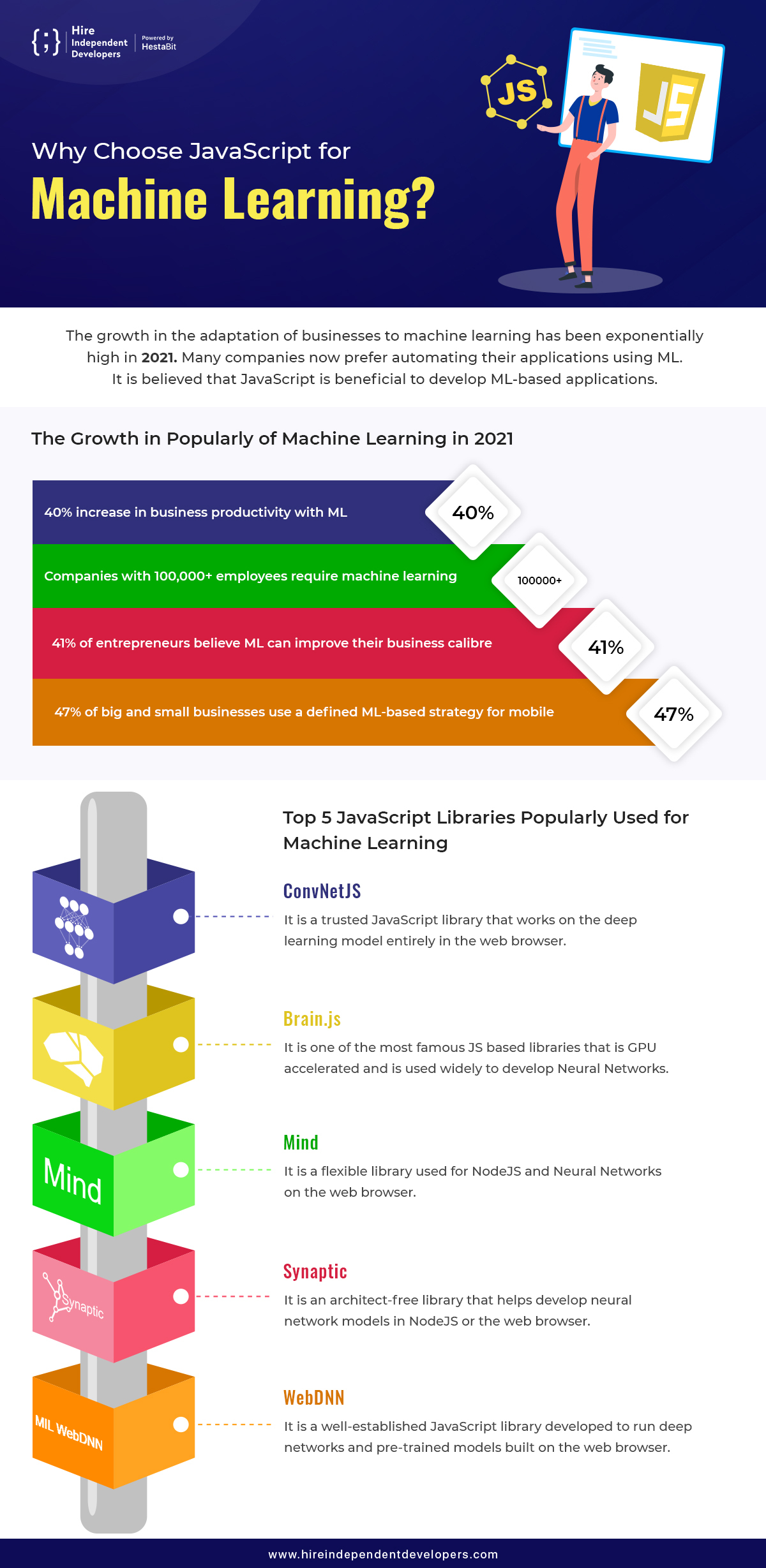
Below we’ll tell you why Machine learning in JavaScript is the way to go for any business planning to develop an ML app.
Developers are often confused between two robust languages while developing an ML application, i.e., Python and Java.
While developers like Python for its simplicity, Java is liked for its maturity.
Python indeed has an array of out-of-the-box libraries that are designed to shorten the development time. However, JavaScript has been used to develop ML technologies for a long time.
Although Java and Python are in a tough competition, there’s another language that can do wonders for an ML project, and it is – JavaScript!
JavaScript is the victim of a myth telling developers that JavaScript is inefficient in developing anything other than the front-end of an application.
Even in the context of ML, developers assumed it only had apps in data visualization. However, the times are changing, and so is the working of javascript machine learning. Now using common web-scripting languages to code machine learning applications has become a common practice for developers worldwide.
Now it is possible to train and build your algorithm via any general-purpose language. And when it comes to that, what’s better than JavaScript?
TensorFlow.js: the way for machine learning in JavaScript
The javaScript library, TensorFlowJS, is developed by Google to allow the usage and training of machine learning models within a browser.
In simple words, It is open-source in nature and helps developers use the client-side of an application to deploy and build ML models.
Developers find it exciting to use TensorFlow.js as its use allows them to:
- Create machine learning with JavaScript from scratch
- Retain or run existing, pre-trained ML models
The language is also compatible with its namesake, TensorFlow (Used for python development in ML). This means any model based on TensorFlow can be converted and run in the browser via TensorFlow.js.
However, the question that still pops out in the minds of many entrepreneurs is – why should we use JavaScript Machine Learning?
Let’s clear all your doubts by learning the Pros and Cons of developing machine learning in JavaScript.
The fact that TensorFlow.js can run within a browser opens up many possibilities for business owners worldwide.
Browsers are interactive spaces; they offer access to multiple sensors like microphones or webcams, which can help provide visuals and sounds into an ML model.
However, a coin always has two sides; this applies to TensorFlowJS as well. Therefore, let’s read about the advantages and disadvantages of the library and determine why it is the best medium for machine learning with JavaScript.
The advantages of TensorFlow.js:
Performance:
The language is built with high computational performance. It has accelerated hardware as it utilizes WebGL(JavaScript-based graphic API). Moreover, if the end-user has a GPU installed in their systems, a developer can utilize it to leverage the performance even further.
Popularity is the core of everything excellent in TensorFlow.js. Thanks to its capabilities, developers who use the library have fallen in love with machine learning in the JavaScript process it offers. The library is a valuable addition to the machine learning world.
What’s more? Its compatibility with the Python library offers it a lower threshold. Therefore, developers who are just starting with ML can effectively use it.
Security:
Many times web scripting languages can open up vulnerabilities. However, TensorFlow.js has a reputation for a secure execution environment. This ensures your user’s devices will stay protected when accessing an application.
Range:
TensorFlow.JS has already proved its worth in several use cases on various devices. It may be JavaScript apps that can run on a browser or a server within the NodeJS environment on a desktop. The technology can run efficiently, even on mobile devices such as iOS and Android.
Although the above pointers are clear indicators of the capabilities of machine learning with JavaScript, there are also some limitations associated with it.
Let’s now study the cons of TensorFlow.js to make an informed choice.
The Disadvantages of TensorFlow.js:
Hardware acceleration:
The framework has limited support for hardware acceleration. However, this aspect is improving significantly since the language evolves beyond v1.0.
Data Limitations:
Despite all the advantages TensorFlow.js has, it still does not have default access to the file system in the host browser environment. This puts restrictions on file sizes as it can limit the data resources that are available to the app developer.
Single-Threaded:
The JavaScript library works on a single-thread model. This means tasks are completed synchronously. Therefore, such applications are prone to lagging in functioning.
However, a developer can tackle this if a s/he yields the main thread for enhancing the page responsiveness during the algorithm’s training.
And a NodeJS environment ensures developers can queue tasks in the event loop so that they can be handled at the right time, in the right way.
Now we’ve understood what benefits and drawbacks surround the incredible TensorFlow.js. But how to figure out what it actually can do?
Well, here’s what’s possible with TensorFlow.js.
Currently, developers in heavy numbers are moving to use ML in the front-end instead of the back-end of an app.
Thanks to TensorFlow, developers can now run and create ML models using static HTML documents without setting up a database or a server. This enables the services to be hosted entirely on the client-side of your application.
- Offline Game Opponents:
Users can play video games even when they’re offline by playing against an AI-operated opponent.
- Automatic Picture Manipulation:
You can develop art using the conventional neural networks, as done by Google. One can do this by auto-adjusting images based on the predefined rules using a browser-based app.
- Activity Monitoring:
Using ML, you can now create an application to learn usage patterns and predict user behavior to generate more personalized outputs. This can be installed on a local device or network and can be used to detect unusual activities or red flags.
- Object Detection:
You can create a client-side application that detects objects or elements in pictures. For example, this technology is integrated by Airbnb to alert users when they’re uploading personal documents such as driving license or passport details.
Conclusion:
TensorFlow.js is indeed in its early days, but it is also true that Machine learning with JavaScript is only efficient with the library.
Therefore, many big brands are using it to experiment with their applications with machine learning using TensorFlow.js. And with time, the library is also significantly growing to become much more valuable.
Proper integration of Machine learning in JavaScript can only be executed by professional help. If you want to level up your application for a competitive edge and user likability, you can integrate ML into an existing JavaScript project or create one from scratch.





