You can find JavaScript everywhere as one of the fundamental web development programming technologies along with CSS and HTML. This robust technology helps power an extensive fraction of 95 percent of websites available online. And since it’s partly the main reason for the addition of functionalities we have come to expect from advanced web sites. It’s extremely crucial to know how JavaScript app development enhances the entire structure of the Internet.
A common question that comes into our mind: is JavaScript front end or back-end?
You can use this intuitive programming technology for both front-end and back-end development while developing a website or application. This write-up will help you get a thorough understanding of JavaScript’s significance in front-end development.
JavaScript in Front-end Development
Front end developers mainly utilize JavaScript to build dynamic web pages. JavaScript is an extensive technology for tasks like updating specific portions of page content without modifying the whole page or validating submission forms.
Without JavaScript, the web would be filled with web pages that just sit there displaying raw text.

How is JavaScript Used in Front-end Development?
JavaScript empowers the interactivity of the front-end of a website. You can use JavaScript in front-end development with the help of JavaScript frameworks, plugins, AJAX, etc. Frameworks have come up as a prominent option for modern web development projects.
Using a JavaScript framework helps developers resolve their queries and issues so they can complete various tasks and make their clients feel happy. While there are dozens of JS front-end frameworks available in the market, the three most popular ones are Facebook’s ReactJS, Google’s AngularJS, and the open-source frameworks VueJS.
Three Top-performing JavaScript Front-end Frameworks
ReactJS
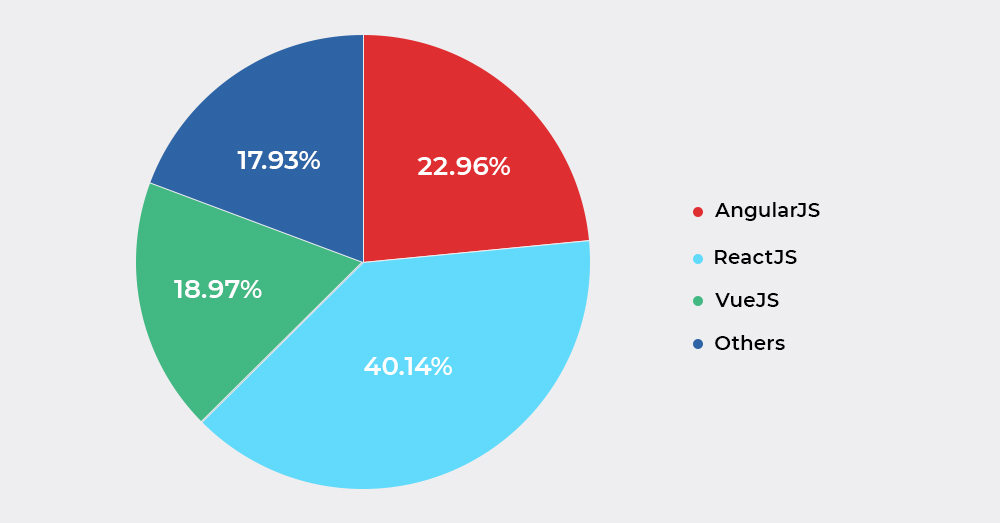
According to Statista’s latest ratings, ReactJS, with a 40.14% share of respondents, is the most utilized front-end technology in 2021. It’s also an efficient choice for novice developers trying to enter the scene due to the extensive usage, number of job openings, and number of online learning sources available.
ReactJS has maintained the satisfaction rates from its users and is prominently the most suitable choice for developers seeking expansion in their skill set. The user base of ReactJS cites the most efficient community, various open-source options, and the wealth of growing job opportunities.
It has a popular library to provide users with diverse working opportunities, fitting into different roles across various industries.

AngularJS
This list starts with Google’s Angular. Angular has built quite a lot recently with a lot of new features, and updates added. According to the State of JavaScript and Statista’s updated report, Angular is the second-most used front-end framework worldwide with a 22.96% share of respondents.
Unquestionably, the addition of this framework to your skillset is definitely beneficial for your JavaScript app development projects. The thing that makes AngularJS one of the most reliable frameworks is Google’s team backing its updates and maintenance.
VueJS
Based on Statista’s satisfaction ratings and usage worldwide, VueJS is the third-most-popular JavaScript framework with an 18.97% share of respondents. Various features can make you prefer VueJS over AngularJS, like the quite similar syntax with added JSX support, an engaged core team and an awesome community of millions of active users.
If you’re considering VueJS to your stack, you would surely like its syntax functionalities, making the transition easier. The framework is lightweight in terms of size and tends to have quicker updates in the browser.
Benefits of Using JavaScript in Front-end Development
JavaScript offers you the capabilities to build one of the most responsive and dynamic web pages and provide impressive UX to internet surfers! Following are the crucial benefits of using JavaScript in front-end development:

Fast and Responsive
Performance and speed are the two crucial demands of the web sphere, and JavaScript effectively delivers just that! JavaScript has the ability to lower down response time and avoid slow loading of web pages which can make web pages responsive to users.
Smartphones, Tablets, and Other Smart Gadgets
JavaScript helps in packaging the application and installing it on multiple devices; that is where it scores more than HTML5. The plugins are available in the market, but that wouldn’t be a viable option and won’t provide every device’s rich mobile UI experience.
Easy Code Maintenance
You can arrange your code efficiently, keep it clean, and that happens through the Model View Controller (MVC) mechanism in JavaScript. It breaks down the application into three parts – data (Model), presentation of the information to the user (View) and action performed on user interaction (Controller). It helps in structuring codes for JavaScript application development.
App Stores and Offline Support
The reason to pick up JavaScript rather than a legacy server-side development method is that JavaScript supports apps even if it is not connected to the internet. It uses the cached data, and the user can refresh the app till the connectivity is back.
Effective Debugging
Ever tried tapping the F5 key in the normal browser? Try it once! It immediately becomes a development environment & you’ll be able to see the whole code structure running! It will surely help you identify errors, test them and fix them using Firebug!
Quick Launch and Deployment
With JavaScipt’s organized coding structures, the latest changes can be pushed into live environments at a quicker and faster rate and that too very often!
Faster Development
Today more than half of the codes are built-in JavaScript. Why so? It enables faster web development! As simple as it should be! There’s no need to ask whether to build a PHP or JavaScript web app, unlike before!
Reduces Server Load
A web browser is a client, and it does all the processing tasks, thus opening web pages on its own. JavaScript executes and loads web pages at a quicker pace. Thereby it reduces the load factor and dependency on the server. This also allows loading saved web pages without an active internet connection.
Compatibility
Today, internet browsers like Firefox, Microsoft Edge, or Chrome have inbuilt JavaScript capabilities, thus improving compatibility and offering cross-browser support.
Scope of JavaScript in Front-end Development
Coming to the scope, you can already see that an entire JavaScript web app can be developed using javascript. Moreover, this robust technology has evolved a lot in the last few years and is still gaining enormous popularity among product owners and developers worldwide. All this and various JavaScript development tools and frameworks makes JavaScript a prominent choice in Front-end development. In simple words, the future of JavaScript technology in front-end development is bright.

Wrapping Up
This write-up would have given you a thorough understanding of how JavaScript dominates in front-end development projects. This traditional programming technology is continuing its domination over the web development market through various frameworks, plugins, advanced development tools, etc. To build an impressive JavaScript web app or website, you must have adequate knowledge of utilizing this robust programming technology.





