JavaScript is a top-level interpreted programming technology for web development. It started out as a straightforward scripting technology for front end web development. The simplicity, popularity, and acceptance of JavaScript app development, in general, has led to what is known as a skyrocket advancement. Today, JavaScript has stretched across full-stack web development, AI, game development, Internet of things. Who knows where it would extend to in upcoming years.
Over time, the frequent changes in this robust technology will take you on an exciting journey through JavaScript’s evolution in the past decade and in the present.
Overview of JavaScript
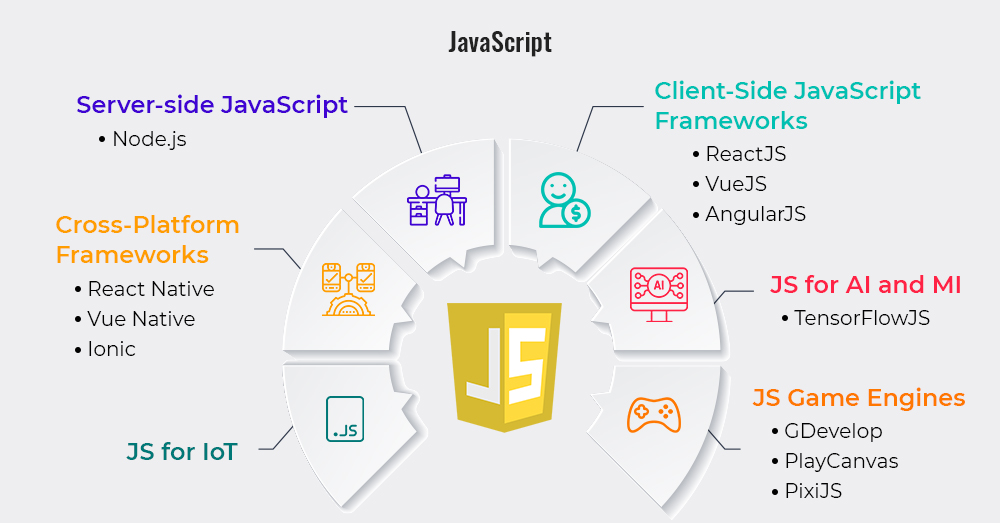
In the last few years, JavaScript has emerged rapidly. It expanded from just client-side scripting technology to server-side web development; a lot of JavaScript frameworks have been developed in the last decade. It can now be utilized for Machine learning, native JavaScript development, etc.
Significant Changes in JavaScript

Server-side JavaScript Frameworks
In the past few years, the internet has experienced a lot of data-intensive and real-time JavaScript web applications examples like virtual meetings, online multiplayer games, and lots more. The most effective solution to build such products is server-side JavaScript.
NodeJS, built by Ryan Dahl in 2009, is a lightweight framework that allows server-side functionalities with JavaScript. Some popular tech giants like Yahoo, Walmart, and Paypal have incorporated NodeJs in their user-facing business apps.
Client-Side JavaScript Frameworks
Client-side JavaScript has evolved in so many ways in the last decade. ES6 or ECMAScript 6 is the second significant revision to JavaScript. It was launched on June 17 2015. It was built with loads of modifications to vanilla JavaScript’s syntax, which further led to extensive Ecosystem advancement. Some of the most impressive changes in JavaScript ES6 were:
- Use of classes and introduction of arrow functions
- Utilization of Let and Cost keywords in variable
The most popular client-side frameworks in 2021 are React, VueJS, and Angular, etc.
Cross-Platform Frameworks
In the past five years, JavaScript frameworks have gradually grown into comprehensive cross-platform application development engines. The likes of Vue Native, React Native, ionic, etc., are utilized to create cross-platform mobile apps. Electron is also a good addition to this range, useful in developing cross-platform desktop apps.
JS Game Engines
The growing popularity of game development with JS has been observed in the past five years. There are many attractive games developed using this comprehensive programming technology out there.
One of the secret ingredients of JavaScript game development is WebGL, an extensive JavaScript API for rendering interactive two-dimensional and three-dimensional graphics within any web browser without using plug-ins. The Khronos Group developed and released WebGL on March 3, 2011.
Some of the most famous JavaScript Game engines in 2021 are GDevelop, PlayCanvas, PixiJS, etc., for developing web gaming apps.
JS for AI and MI
AI(Artificial Intelligence) and ML(Machine Learning) is a rapidly growing field of technology. However, AI is considered as of huge potential and countless opportunities. In JavaScript environments such as NodeJS and in browsers, TensorFlowJS is utilized for training AI and ML.
JS for IoT
The Internet of things is a complicated connection of gadgets that share information seamlessly. Because of server-side JavaScript benefits, a lot of individual product owners and tech giants have harnessed the effectiveness of NodeJS server-side JavaScript to develop a network of gadgets ranging from smartphones, sensors, etc., which can be operated remotely. The data sharing among these gadgets makes them work smartly.
Early History of JavaScript
“Mocha” or JavaScript was first introduced in the year 1995 by Netscape’s very own Brendan Eich. The name JavaScript was given to it following a marketing strategy since Java was getting enormous recognition and popularity. JavaScript also emerged from Mocha to LiveScript before finally naming JavaScript after getting Sun’s trademark license.

Speed was one of the most significant limitations of the internet at the time. JavaScript was an efficient solution to this as it functions on end-user computers to save time and accelerate things. This made it pretty relevant and useful while its evolution process gradually continued.
JavaScript Version Enhancements
In the hope of getting adopted by developers, Netscape transferred JavaScript to the European Computer Manufacturers Association (ECMA) for its standardization in 1995.
This brought about ECMAScript, which utilizes most of JavaScript’s original syntax and has been considered the standard for JavaScript ever since. Therefore, ECMAScript could be utilized in place of JavaScript.
While the technology was famous for client-side development, JavaScript’s server-side implementation was launched in December 1995, known as Netscape Enterprise Server.
In 1996, Microsoft built Jscript, a JavaScript implementation in .NET and ASP on the Internet Information Services (IIS) web server.
Jscript served in the form of a reverse-engineered implementation of Netscape’s JS.
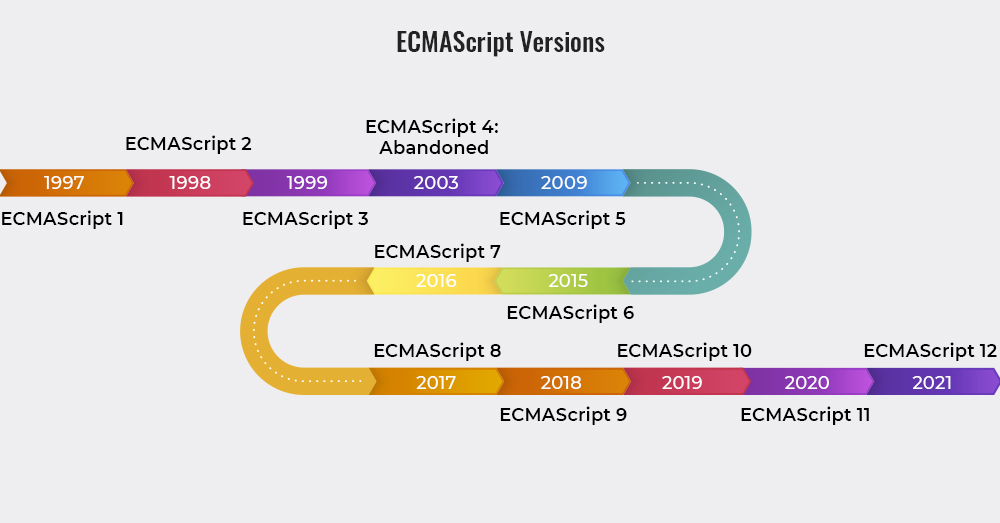
Around two years after transferring JavaScript to ECMA, its first standard edition, ECMAScript 1, was launched in June 1997.
ECMAScript 2 was introduced in 1998, with minimal changes to its predecessor to keep up with the ISO standard for the technology.
While professional developers now adopted JavaScript, it was difficult to develop websites for Microsoft’s Internet Explorer and Netscape Navigator.

Developers intending to develop a cross-platform JavaScript web application started facing problems with building such websites with JS as the browser reacted abnormally to code for development.
In December 1999, ECMAScript 3 came into the market with lots of enhancements. ECMAScript 3 saw the introduction of the regular expression and exception handling features of this robust technology.
Immediately after the launch of ECMAScript 3, plans to bring ECMAScript 4 started in 2000. However, the entire process died down with the closure of this extensive project confirmed in 2003 after ECMA launched an interim report containing a few functionalities intended for ECMAScript 4.
In 2005, Mozilla and Eich joined ECMA so as to be able to help ECMAScript for XML, which then led to a comprehensive collaboration with Macromedia. Macromedia adopted JS and used E4X in ActionScript 3.
Later that year, JavaScript’s adoption skyrocketed further after Jesse James Garrett’s paper was leaked. He described the programming technologies JavaScript supported as the backbone for the internet, releasing the term Ajax to develop modern websites.
While the version ECMAScript 4 was abandoned, the real successor of ECMAScript 3 was finally launched in December 2009. It came with powerful functionalities like compatibility with the parsing of JSON files.
In 2013, new strategies were made for releasing the ECMAScript 6, but same as in the case of ECMAScript 4, the process experienced a downfall. However, the project didn’t die out entirely as it was launched later in June 2015.
ECMAScript 6 got a new name: ECMAScript 2015, and this naming trend has continued for the latest versions of the JavaScript standard.
ECMAScript has further seen the ECMAScript 2016, 2017, 2018, 2019, 2020, and 2021 versions, all launched in June of their various respective years.
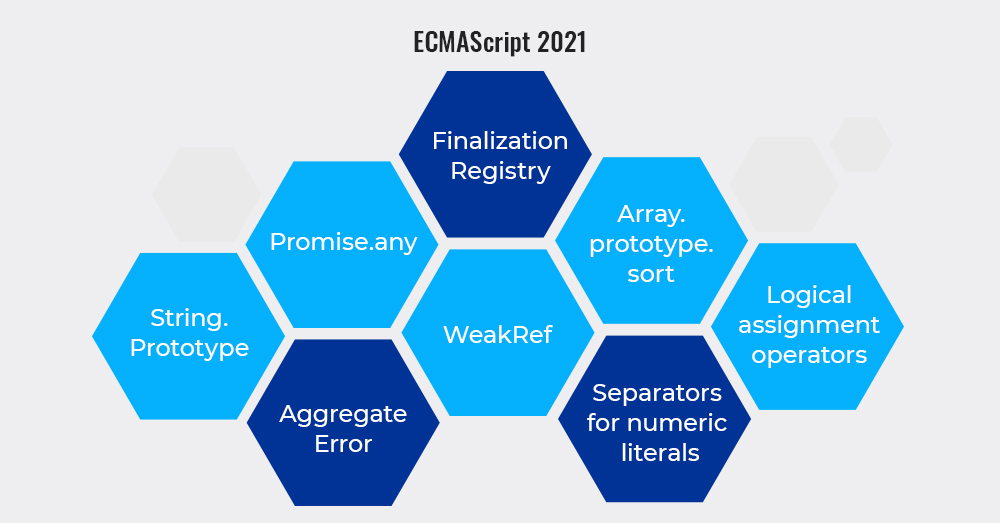
ECMAScript 2021
ECMA International approved this comprehensive specification on June 22, 2021. ECMAScript 2021 includes the following functionalities:

String.prototype.ReplaceAll
This functionality provides product owners with an effective way to replace all instances of a substring in a string without utilizing a global regexp. There is evidence that developers worldwide are making continuous attempts to accomplish this in JS, with a global regex currently the most used way of achieving this. String.prototype.replace, meanwhile, affects only the first happening when utilized along with a string argument.
AggregateError
It is a new error type to represent multiple errors at once.
Promise.any
This features a promise combinator that short-circuits when any input value is fulfilled. Promise.any accepts an iterable of promises and provides back a single promise that resolves with the real value of that promise.
WeakRef
This feature is beneficial for referring to any target object without preserving it from garbage collection. The proposal encompasses significant pieces of functionality: building weak references to objects and operating user-defined finalizers after objects are garbage collected, with the help of FinalizationRegistry class.
FinalizationRegistry
It is required to register and deregister cleanup operations while the target objects are garbage collected.
Array.prototype.sort
This functionality is being built quite accurately to lower the number of cases resulting in implementation-defined sort order.
Separators for numeric literals
It enables developers to build numeric literals easily readable by building a visual separation between digit groups. Large numeric literals are tough to parse visually, specifically when there are frequent long digit repetitions.
Logical assignment operators
This comprehensive functionality helps in combining assignment expressions and logical operators. Underlying this effective proposal is the main reason why there are so many mathematical assignment operators, but none is useful for often-used logical operators.
ECMAScript 2021 follows its predecessor, ECMAScript 2020, which was formally approved in June 2020. ECMAScript 2020 introduced features ranging from the latest import facility for loading modules to a BigInt type to perform various functions with arbitrary precision integers.
Fundamental Benefits of Using JavaScript in Various Industries

Speed: Client-side JS is relatively quicker than other technologies because it can be run instantly within the client-side browser. Unless external resources are required, JS is unhindered by various network calls to an extensive backend server.
Popularity: JavaScript’s popularity is not hidden at all; it is used almost everywhere on the internet.
Simplicity: JavaScript is relatively straightforward to learn and implement in web development.
Interoperability: JavaScript offers impressive compatibility with other programming languages and can be utilized in a considerable variety of JavaScript web app examples.
Server Load: Being client-side technology, it reduces the demands on the website server.
Rich User Interfaces: It offers developers the ability to build rich interfaces.
Reasons Why Will JavaScript Remain the Dominating Technology?

Free
Users don’t have to spend a single penny to purchase it! JavaScript is available with its browser and executes within the said browser. Users don’t require to download, install, and configure library files to use JavaScript. All they need is a code editor like Notepad++ and their internet browser.
Easy to Debug
JavaScript offers an extensive set of tools that will help users debug errors. Any error they run into can be traced back to their original position; it occurred in the respective browser console. Two robust tools available are Web Developer Toolbar and Firebug.
Easy to Edit
While using JavaScript, the code you build does not need to be compiled frequently. It is just plain text, so no big efforts are required to rewrite it.
Intuitive
Earlier, JavaScript was tough to pick up and use due to its temporary incompatibility issues. Nowadays, it’s pretty straightforward as the technology is flexible and has become entirely standardized for use with almost every browser.
Web-optimized
JavaScript has emerged significantly in the last decade. Now, it has become entirely compatible with modern browsers and functionalities. Developers can work with JavaScript seamlessly using CSS3, HTML/DHTML, and various background services through AJAX.
Wrapping Up
This write-up provides an impressive overview of JavaScript’s past, present, and upcoming scope in the web and app development industry. Gaining an adequate knowledge of JavaScript is crucial for product owners to execute an effective JavaScript application development using this intuitive programming technology.





