Full-stack development is crucial for tech startups and entrepreneurs. You would be lucky to have one on board to enhance the productivity of your business. Every full-stack developer must quote the popular lines of Thomas Henry Huxley, “Try to learn something about all the things and all the things about something”. This is so fair even in our lives; to go one step ahead, we indeed ought to learn something about all the things around us and all the things about something we see in our daily routine. This plan makes us independent, and so does it work for product owners and entrepreneurs.
To understand it thoroughly, you must know about the key reasons for choosing Modern business’s full-stack development!
As Full-stack development is an outstanding knowledge balance of both back-end and front-end technologies, in this write-up, we will share with you which Back-end, Front-end combinations have proved to be result-worthy. It will surely help you choose the suitable combo from these three best full-stack combinations.
Front-end And Back-end Full-stack Combinations for Development
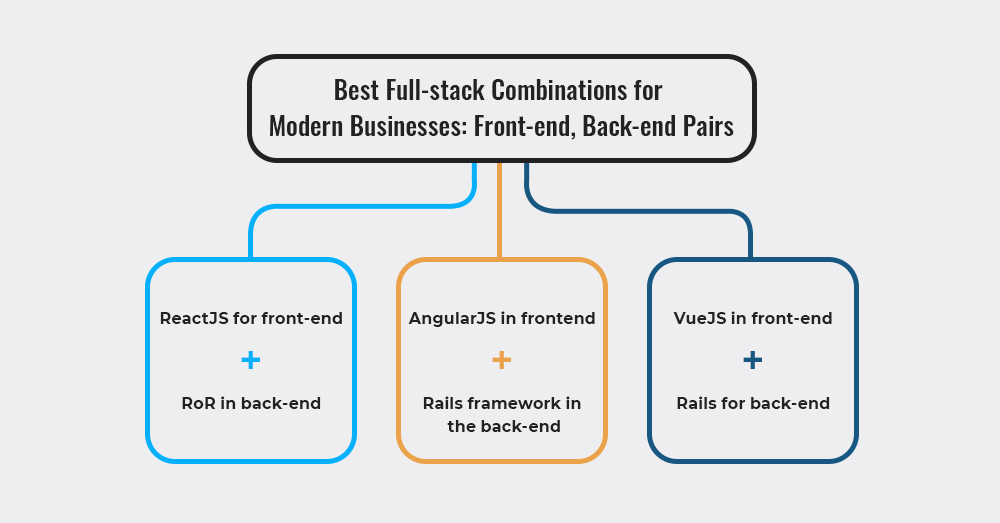
Three of the top full-stack combinations available in the app development market are:
- ReactJS for front-end & RoR in back-end
- AngularJS in front-end & Rails framework in the back-end
- VueJS in front-end & Rails for back-end

Let’s take a look at front-end technologies that work wonders with RoR; you can make the right decision on which combo is ideal for your project.
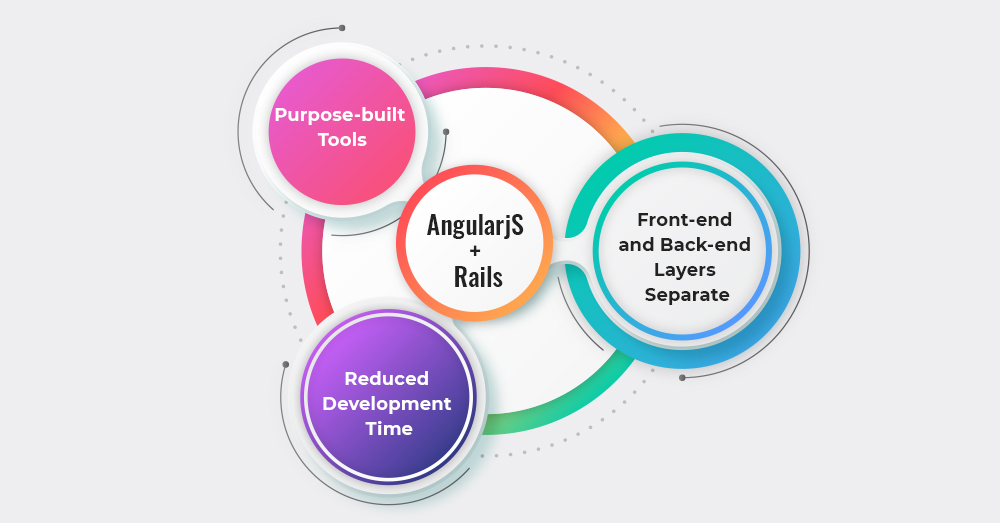
AngularJS & Rails
Google built this open-source JS MVC framework, well-known as AngularJS. It is client-side and one of the best full-stack frameworks significantly suitable for Single Page Apps (SPA).
Some benefits of using AngularJS include speedy and responsive applications, ease of development with its structured and non-repetitive nature, and dynamic data binding.

As you use AngularJS in the front-end development of your Rails app, bookmark on these advantages that you will achieve:
Front-end and Back-end Layers Separate
Angular with Rails is an impressive match if you want a CRUD REST API for your front-end development and an excellent client-side framework for your browser. Full-stack development is all about understanding the various requirements of your client and then developing their app from scratch.
Owing to Angular’s Model View Controller MVC architecture, Product owners keep both the front-end and back-end layers separate from each other. They need not bother about synchronization and linking, which also makes their app reusable and extensive.
One of the techniques of achieving independent working of the separate layers is by using Rails views in the manner of empty shells where the Angular directives display asynchronous information.
Reduced Development Time
Rails framework owns the convention over the entire configuration nature, which eases the efforts of your development team. With Rails, building code becomes straightforward, secure, and intuitive. It’s pipeline helps you get JavaScript’s organization, concatenation, and minification.
In simple words, Angular reduces your application’s response time by tapping and waiting, and the Rails API back-end supports each of your compelling business logic.
Purpose-built Tools
The Rails and Angular pair can help you achieve wonders because Rails is well-known for its powerful server APIs, and AngularJS is a comprehensive tool for building client-side apps.
Rails will consider all your back-end chores such as ORM, cache, connectivity, database, etc., along with the business logic. In contrast, Angular is entirely dedicated to its customers while building the User Interface.
You might require API end-points to access the complete information from the database, online Rails core, where you get easy access. However, as your API remains unchanged, you have the freedom to utilize them independently.
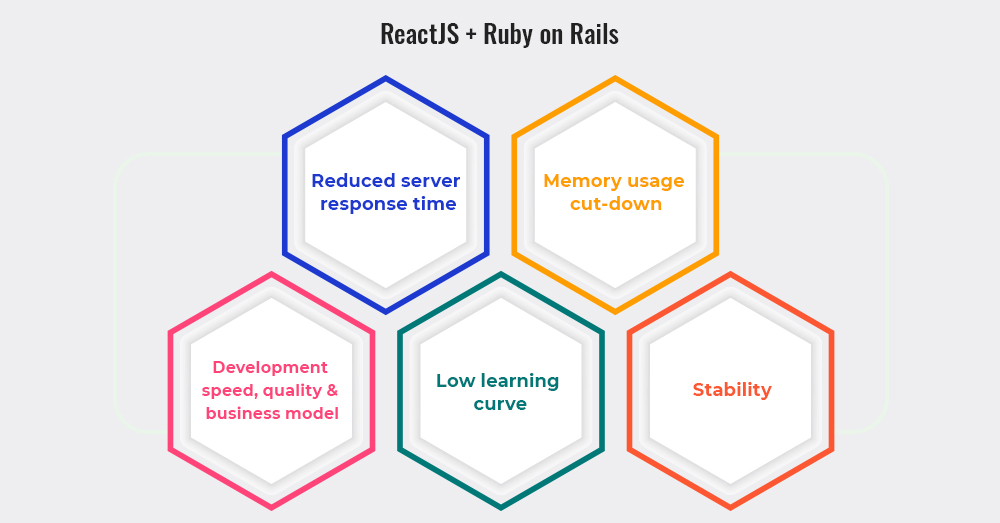
ReactJS & Ruby on Rails
The generous pair of Ruby on Rails and ReactJS has major benefits as a comprehensive tech pair that effectively enhances your business strength. Following are some key reasons behind this full-stack duo’s remarkable achievements with their real-time use-cases.

Memory Usage Cut-down
Egghead.io, an online tech learning platform, was facing frequent timeouts every hour. They didn’t know the main reason behind it, and then they decided to make a switch to the combo of ReactJS and RoR. They were quite surprised to see the exceptional improvements in the response time and memory usage.
Reduced server response time
The superpower produced by the combo of ReactJS and Ruby on Rails can help you reduce website/web-app response time. The importance of SEO and web performance for an online eCommerce enterprise like HVMN is beyond our imagination.
As they updated their system to ReactJs and RoR, they observed a 90% improvement in response time, from 1100 ms to 120 ms. In non-technical or straightforward terms, they improved their user experience and gained more conversions.
Low Learning Curve
With the help of ReactJS with Rails, you have to build a low learning curve, and in no time, your prototype will be all set. Your MVP development with Ruby on Rails is going to be a success for your product idea.
Development Quality, Speed & Business Model
If you have a great product idea and are concerned about how much time it will take to market your app, React with Ruby on Rails offers quick development speed. You will be able to reduce your app’s time to market with a comprehensive, freemium business model.
However, if you aim to make huge profits from a large user base with ad revenues, this extensive full-stack combination won’t be appropriate for you.
Stability
You get exceptional community support with RoR, every kind of gem for whatever features you may require. As React is introduced by Facebook, your APIs aren’t going to change. Hence, you get a quick and stable release for your enterprise app.
Vue And Rails
Last but not least in our list of best full-stack combinations is the final pair of frontend and back-end is the deadly combo of VueJs and the Rails framework. A progressive JS framework for building web apps is Vue.js, using which your development can create manageable and testable code. Vue facilitates two-way communication, offers high flexibility, has detailed documentation, has a simple structure, and is highly reactive.
Rails being the most suitable back-end for your VueJS application, provides everything you might need in your app like ORM, email, web-sockets, etc. When using Vue.js with Ruby on Rails, You might want to know when you should use the Vue.js frontend for which types of your projects. Here it is:
Animation
Users stay on your application for a longer time if they’re attracted and engaged by your application’s view. Animations can work for you in this case. Modern websites and apps are using animations like they never used in the past. When using VueJS in your app frontend, you get comprehensive flexibility.
API with a composable architecture and can provide you with seamless transition between your app views. Vue offers you in-build components for CSS animations and many other variants for creating engaging animations for your web app.
Seamless Integration
If you want to create Single Page Applications SPAs or want to integrate your application with the existing server-rendered multi-page apps, Vue.js is your ideal choice.
MVP
With Vue.js’s inbuilt templates and reusable components, frontend developers can speed up their MVP launching procedure. Compared to React and Angular, Vue.js is optimum for speedy development and faster delivery of applications.
Wrapping Up
Full-stack development is an impressive idea in today’s competitive world. Product owners worldwide want to incorporate full-stack technologies in their projects. And, we hope this write-up will be a boon for them. Having the right combination of front-end and back-end technology stack for your app is vital.