While entering their foot in the digital world, entrepreneurs have to focus on a variety of aspects. It is super crucial for any business owner to launch their project in the right way, and to do that, even the factor considered to be of the slightest value should be put in perspective.
However, no matter how many small things an entrepreneur considers, one thing that forms the base of any application is the combination of technologies it is built on.
Most companies prefer to hire ReactJS developers to create dynamic and super-efficient technologies with the best react UI component.
In this write-up, we will discuss some of the most remarkable React UI component frameworks and libraries that have rocked the global technology market.
Before starting with it, let’s throw some light on What is React?
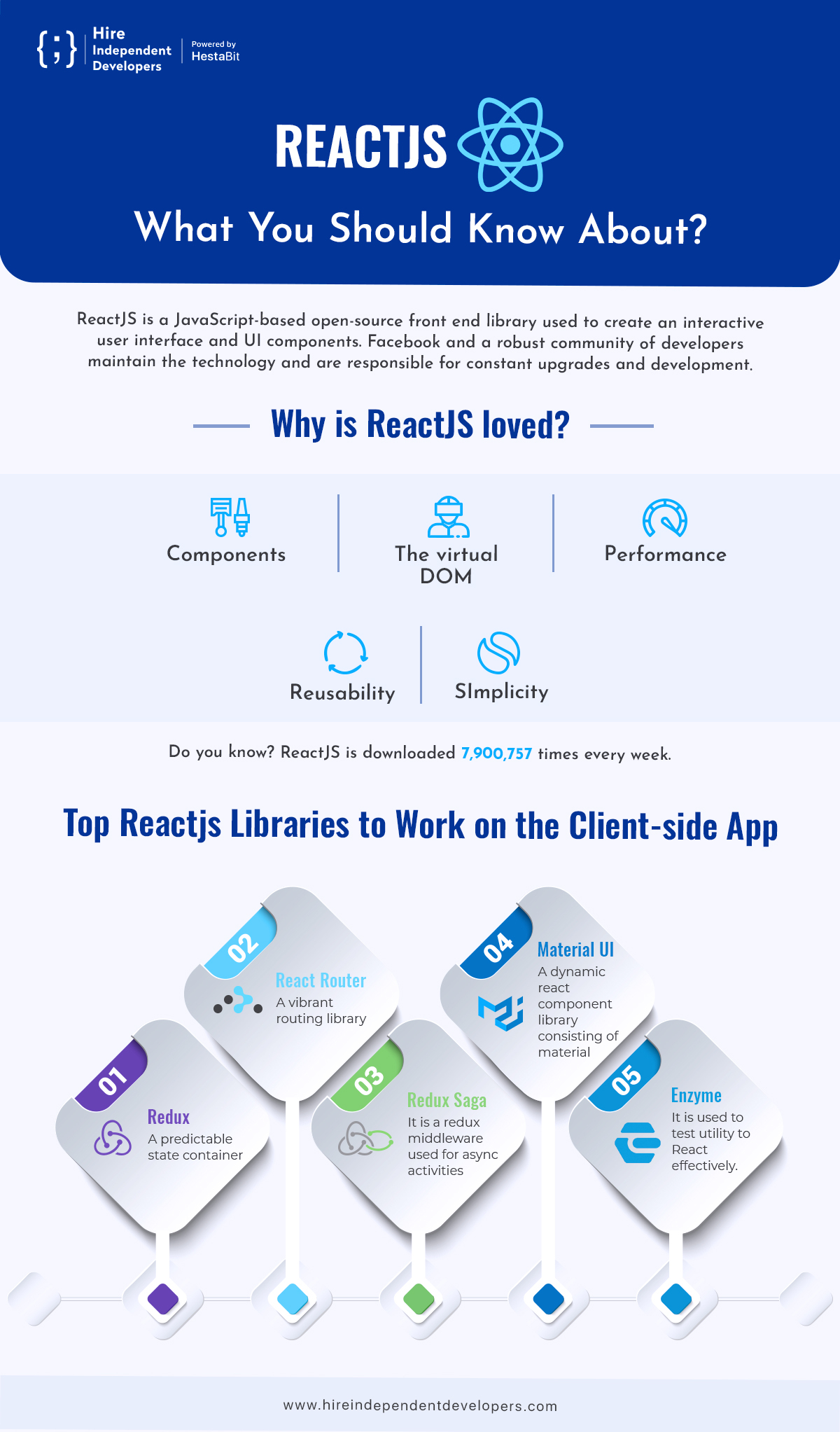
React is an open-source JavaScript-based library that facilitates the development of applications with impressive user interfaces and other best React UI components and frameworks. It can conveniently combine with other JavaScript libraries and frameworks. It contains small, standalone bits of code known as components.
The greatest thing about these react UI components is that they are modular without comparing many app-specific dependencies. This implies that these components can be reused to build brilliant applications and interfaces quickly.
What’s more? By using Bit, these react UI components become shareable with other React enthusiasts as well.
What are the Best React UI components libraries and Frameworks to use in 2021?

1. Ant Design for React
The UI library we are talking about is one of the most used design systems to develop enterprise-level applications. The technology is based on the Ant Design project; it also contains a rich set of high-quality elements and demos to create interactive and rich User interfaces.
The components support various robust languages as well.
You can also customize these components as per your design specifications. The style language used by Ant Design is Less.js, and the technology’s features include icons, buttons, grids, dropdown menus, breadcrumb, pagination, and more.
The project enjoys a good reputation with almost 60,000 stars on Github.
2. Material Kit React:
Google’s material design inspires material Kit React. It is built with a set of elements that considers consistency to be the critical feature. This way, your web project can become entirely similar in functions and appearance- from top to bottom.
The layout of the Material Kit React resembles that of multiple layers of sheets. This provides order and depth to the entire structure. Three example pages are included in the project. These pages illustrate the kit’s possibilities and work as templates that allow your developer to substitute images and text of your own choice. All you have to do in such cases is hire independent developers to make effective use of the kit.
This kit also has multiple essential elements, including badges, buttons, sliders, pagination, menu, navigation bars, pills, and tabs. Using this, you can customize the style, colours, and size of your elements. The JavaScript elements in the kit include tooltips, carousels, Modals, date-time picker, and popovers.
3. React Admin:
The React Admin library is used best to create B2B admin applications over the REST/GraphQL API and customized in terms of designs. It is developed alongside some renowned projects in addition to React, such as React Router, Material UI, React Final Forms, and Redux.
The best thing about it is its components or the fact that it has a free version and the availability of an enterprise solution. This enterprise solution offers professional support of Marmelab (the pioneers) and access to the private modules.
The library shines 12,000 stars on Github and is actively maintained by a robust community of developers.
4. Material-UI:
Material-UI is one of the most popular React UI component libraries. Many companies prefer to hire dedicated full stack developers to make optimal use of the impeccable library that boasts 55,000 Github stars.
The components use Google’s material designs; however, still, the components rely on React.
If the concept is not clear to you- Material design is inspired by the physical world and textures. However, it maintains the actual UI at the most minimal value possible.
It also offers various valuable components, such as autocomplete, app bars, badges, cards, buttons, icons, dialog boxes, sliders, menus, and more. Moreover, the library can also render the themes and plugins built for React, so you can customize your website’s themes as per your liking.
5. React Bootstrap:
Next up amongst the list of popular React UI component libraries is React Bootstrap! It is a robust UI kit that retains the core Bootstrap. It replaces the bootstrap javascript with React to provide you with better control over each function and form of a component. Each component is built to become easily accessible, which is crucial for making the framework at the front-end.
And since Bootstrap sticks to its origin, developers get access to an array of Bootstrap themes that are readily available to be used! React Bootstrap has also managed to earn more than 14,500 stars on Github.
6. Semantic UI React:
Semantic UI can be easily integrated with Angular, Meteor, React, Ember, and many other brilliant technologies. It is a top choice when it comes to choosing a framework that uses user-friendly HTML for development. All of the jQuery functionalities are re-implemented to React.
The technology allows a developer to load any Semantic UI CSS themes over your existing Semantic UI React application.
Moreover, if you use Semantic UI React, you will get total access to the markup, implying better component customization flexibility.
It currently flaunts 11,000 stars on Github.
7. Blueprint

Blueprint is developed by Palantir, a US-based tech enterprise specializing in Big Data analytics. It is considered one of the best React UI libraries since it provides extraordinary functionalities to the system. Palantir’s react libraries have more than 40 components that are optimized exclusively for complex data-dense interfaces. These interfaces command the desktop applications.
BluePrint is one such component that is written in TypeScript, including all the codes in their doc. The library is fully compatible with Firefox, Chrome, Safari, Microsoft Edge and IE 11. Anything that is below IE10 is unsupported since the systems lack CSS Flexbox layout.
8. Onsen UI

Onsen UI is a popular React UI library specifically designed to create HTML5 hybrid and mobile applications. The components of this library consist of stack navigation, side menus, forms, lists, tabs, and other unique options to access. All the components are well versed with Android and iOS automatic styling and material design support. This helps modify the appearance of the application based on its platform.
At its core, Onsen react UI also includes three layers:
- Web components are written in native JS.
- CSS components are written in CSSnext.
- Some of the best React UI frameworks that can easily bind with React, Angular and Vue.
9. Evergreen
A data platform corporation developed this ultimate UI library known as Evergreen. This library explicitly believes in a principle that while one cannot predict the future requirements, he can still prepare for them. This library is built for creating a system that anticipates changing and ultra-new design requirements.
Evergreen’s react components consist of select menus, buttons, file pickers, side sheets, tables, spinners and more. The v5 version of Evergreen also supports theming partially. Developers are still on the lease of releasing a new theming API in Evergreen v6. They believe this will make themes more accessible and powerful.
10. Gestalt

Gestalt is a well-known set of React UI components, enforcing Pinterest’s design language. The objective of this component is to create best design practices for shared libraries. Gestalt fully supports Dark mode, right-to-left and internalization.
The best part is, this library component is relatively low maintenance since it has code updates and intuitive designs that run cross-platform. Moreover, whenever a release causes breaking changes in typing or in usage, Gestalt offers a codemod that simplifies the upgrade process.
11. React Final Form

Another best UI library for React is React Final Form. This is a subscription-based library created for the state of form management. It was initially built in modular design. The library utilizes the observer patterns so that only components that require updation are re-rendered.
Apart from selective up-gradation, it also provides hooks API to flexibly compose the functions in your form. One excellent feature of React final form is to notify the form elements whenever there is a change in the statement.
12. React Suite

React Suite comprises a wide array of component libraries dedicated to enterprise system products. It is entirely compatible with all major platforms and browsers, along with server-side rendering.
If you are looking for a less developmental process, customizing the components will not pose a problem with React Suite. The popular components for this library include dividers, tooltips, loaders, icons, and many more designing bars. React Suite has approximately 4000 stars on Github.
Conclusion:
These are some of the best React UI libraries and frameworks that can ensure you develop your project in a way that is all efficient, budget-friendly, less time consuming, and capable of delivering a high-quality product at the end.
ReactJS has always been popular when it comes to developing dynamic and likeable applications. Maybe that is the reason why big companies such as Netflix, Yahoo, and Facebook have included ReactJSinto in their tech stacks.
If you aim to touch every milestone you have set your mind on, the best step to take would be to hire ReactJS developers and start coding your application in any of the many frameworks and libraries mentioned above. They optimize the development process while minimizing efforts.